WooCommerce Payment Gateways: Choosing the Right One for Your Online Store
Online store owners spend hours meticulously tinkering and tweaking their ecommerce site’s look and design, yet give less consideration to how their customers will actually pay for their products and services. Given that 12 percent of customers will abandon their cart if the checkout process is too complicated, choosing the wrong payment gateway can hurt your sales numbers.
Although all WooCommerce payment gateways perform the same basic function, not all of them are right for your ecommerce business. Just like your customers, you want the best fit for you, a choice that brings the best value at the lowest cost. Happily, WooCommerce site owners have plenty of options to choose from. Here’s what to consider when choosing between WooCommerce multiple payment gateways.
How WooCommerce Payment Gateways Work
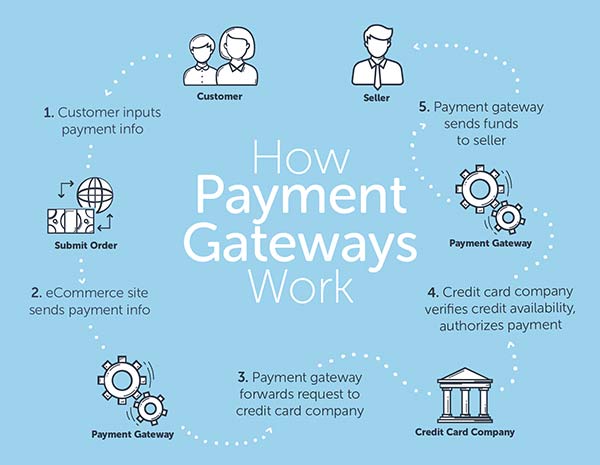
All online credit card transactions have three parties: you, the customer, and the payment gateway. Think of the payment gateway as a mediator that authorizes payments between your customers, their credit card company, and your bank. Here are the steps:
- Customer places an order and submits their payment information.
- Payment information is sent from the ecommerce site to the payment gateway.
- Payment gateway forwards request to the customer’s lender (bank, credit card, etc.)
- The lender determines the availability of funds and authorizes payment through the gateway.
- Payment gateway deposits funds into your merchant account.
Although this is a simplified version, it’s clear how integral payment gateways are to the transaction process.

WooCommerce Multiple Payment Gateways: Factors to Consider When Making Your Choice
Every payment gateway has a variety of options, fee structures, and other capabilities that will be valuable to specific business needs, such as recurring payments.
Should You Look For Lower Fixed Cost or Lower Transaction Percentage?
Every payment gateway will have a percentage transaction fee and a fixed cost charge for every sale you make. These charges and fees will determine how much money you get to keep from your sales. Transaction fees also change depending on whether the sale happens within the U.S. or across borders. If you’re outside the U.S., the fees will be different in your country.
Generally, if you’re selling high-priced items, you want to minimize your percentage transaction costs. If you’re selling low-priced items, you want to minimize your fixed costs. Choose a payment gateway that fits your business model to get the best bang for your buck.
Subscriptions and Recurring Payments
If you’re offering subscriptions, memberships, installment plans, or similar types of payment models with multiple transactions, you’ll need a payment gateway that supports automatic recurring payments. Recurring payment support is one of those indispensable features that create positive customer experiences. But, because of the additional security measures associated with storing customer payment information, not all payment gateways are designed to support these payment models.
Many major WooCommerce payment gateways like Square, Stripe, PayPal, and Amazon Pay have payment features or flexibilities that include setting up automatic recurring payments and managing subscriptions. WooCommerce users also have the option of using the platform’s recurring payments plugin, WooCommerce Subscriptions, for monthly clubs, weekly service subscriptions, or yearly software billing packages. The premium extension supports both automatic and manual types of recurring payments. While manual payments require customers to log into your store, all payment gateway extensions can be used by customers to renew their subscription. Not all extensions support automatic renewal, but here is a list of those that do.
Integrated vs Hosted Payment Forms
Your customers are going to pay for their purchases through your gateway regardless of where the transaction takes place. An integrated gateway performs all of the information collection and authorization on your website (on WooCommerce this typically happens on a page like yourstore.com/checkout/), while a hosted payment form takes the customer offsite to complete their transaction (such as yourstore.paymentgateway.com) before sending them back to your site to view a confirmation page.
PCI Compliance
Whether your payment gateway is integrated or hosted, it needs to be secure. Your customers’ data and your business’s livelihood depends on the safety of your gateway. Most payment processing services comply with the Payment Card Industry Data Security Standards (PCI DSS). These information security requirements apply to all organizations that handle credit card transactions. But don’t assume that a payment gateway is in compliance. Check the gateway’s compliance page to find out their PCI Service Provider level. Level 1 is the most stringent.
- Level 1: Processing > 6 million card transactions per year.
- Level 2: Processing 1 to 6 million transactions per year.
- Level 3: Processing 20,000 to 1 million transactions per year.
- Level 4: Processing
Level 1 Service Providers like Stripe will require all of their providers to also validate their PCI compliance annually through a Self-Assessment Questionnaire (SAQ). Validation requirements vary, depending on how you integrate the gateway and collect customer data. Gateways with the highest security levels will also include 3-D Secure as an extra layer of authentication that helps reduce credit card fraud.
Multi-Currency Processing
The biggest advantage of online sales is that you can sell almost anywhere. Even if the majority of your customers are local, finding a payment gateway that can handle different currencies will let you eventually expand into foreign markets. Multi-currency processing brings advantages for you and your customers.
A customer feels safer and more comfortable with your business when they can buy with their local currency. More trust means more repeat business and a competitive edge. Customers also save time because they don’t need to calculate exchange rates, expediting the checkout process and lowering cart abandonment rates.
Merchant Account Requirements
If you own a retail store, you probably already have a merchant account — those special bank accounts that let you collect funds from credit card sales. However, newer payment gateways like Stripe and PayPal no longer require you to open a merchant account. Instead, these “aggregators” use a single merchant account for all of their users, making payment management easier by creating an all-in-one account.
If you’re moving to or adding online sales to your current brick-and-mortar business, you may consider sticking with your current platform if it offers a payment gateway that easily integrates with WooCommerce. If your existing merchant account doesn’t offer a robust integration option with WooCommerce, it’s probably best to sign up with a payment processing option that’s optimized for your website, rather than using the same one that’s for your brick-and-mortar operation.
Single vs Multiple Gateways
WooCommerce users already have PayPal right out of the box, but that doesn’t mean you shouldn’t expand your gateway selection to accommodate customers in different countries or to add different online payment methods like eWallets.
Related reading: What Are Multiple Payment Options? >>
It’s nice to give customers choices, but you don’t want to overload them. Customers who don’t use PayPal or Amazon Pay may abandon their purchase if those are the only options. Others may use one payment method exclusively and may abandon their cart if they can’t use their preferred payment option. There are plenty of pros and cons to having either a single gateway or multiple ones.
Cost
Multiple gateways mean multiple contracts, paperwork, and integration setup. In the end, having more than one of anything usually means more work on your end. There will be a cost to your time managing multiple payment gateways. That’s why many smaller merchants tend to choose a combined payment provider like Stripe or PayPal. While these gateways usually have lower monthly fees, their transaction costs tend to be higher. In the end, you’re either going to pay with your time or your money.
Volume Pricing
Larger stores usually set up their own merchant accounts so they can negotiate better transaction fees and volume pricing. Using one payment processor makes this easier. A gateway with a volume pricing discount will lower your transaction fees as your volume of sales increases. However, having multiple gateways effectively splits your total sales among them all, which makes hitting your volume quotas more difficult.
Failsafe
Although a single gateway consolidates administrative tasks and simplifies integration, the strategy does leave you vulnerable to lost sales if the service goes down. If PayPal has an outage, and it’s your only gateway, you won’t sell anything until they fix it. But if you’re using multiple gateways, customers have options. It’s not ideal, but at least your shopping cart lane is still open. Multiple gateways create redundancies in your payment plan.
Multiple gateways also offer you a way to expand your services if your traffic spikes. If your site is hit hard on Cyber Monday, and Amazon Pay is overloaded, your other gateways can take up the slack at checkout.

WooCommerce Payment Gateways Comparison
Whether you’re going with single or multiple gateways, you’ll want to choose from those that are already popular among consumers. Here are five of the most commonly used WooCommerce gateway plugins today.
PayPal
With 237 million customer accounts, PayPal is one of the most widely used WooCommerce payment gateways for credit and debit cards. PayPal setup is easy, and the gateway doesn’t require sellers to have a separate merchant account. Customers on sites that use WooCommerce can complete a PayPal purchase without leaving the website. Customers don’t even need a PayPal account, they can use their credit or bank card to check out.
PayPal offers multiple payment solutions with a variety of features. You’ll want to research them before you decide on one. PayPal Standard doesn’t require a monthly fee but limits your ability to customize the design of your checkout page. PayPal Standard customers also can’t process payments by phone, fax, card reader, or by mail. PayPal Payments Pro has many more features but requires a $30 monthly fee. You can compare the features of these plans along with PayPal Express Checkout on the company’s website.
Stripe
Stripe is built with mobile in mind — supporting Apple Pay and Google Pay — as well as other payment gateways around the world. Localized payments help you win the business of international shoppers who prefer to use payment methods popular in their country or region. For businesses looking to expand globally, Stripe is a good choice. Currently, the service accepts credit and debit cards in more than 135 countries.
Stripe is built for developers. Rather than being an out-of-the-box solution, the gateway gives developers a wide range of integration tools to develop customized payment processes. Stripe is easy to set up and supports recurring payments, subscription billing, and one-click checkout. The Stripe WooCommerce plugin lets you accept payments on your site, and it’s free to use.
Amazon Pay
Amazon isn’t just a world leader in online sales; it also knows the checkout process. With Amazon Pay, the company enables millions of customers to buy from you using their Amazon accounts. Like PayPal Express Checkout, customers can log into their Amazon accounts without leaving your website, giving you more control over their experience.
Amazon Pay supports recurring payments through WooCommerce Subscriptions and offers volume pricing options. It also supports automatic rebilling for subscription payments that fail. For example, if an automatic payment is rejected because a customer’s credit card is maxed out, rebilling can issue another charge at a later date, increasing your chances of winning back lost revenue.
Square
Square is a popular gateway for organizations that attract both online and point-of-sale purchases. Square is often used with mobile devices like tablets and smartphones for remote transactions, like those at fairs, trade shows, or festivals. The gateway typically keeps their in-person transaction fee lower than competitors’ online transaction fee, making it a good choice if you sell face-to-face.
Square integrates its inventory management system with WooCommerce. When someone buys an item from you, the inventory is automatically synced between the two. Square has limited international availability—Canada, Australia, Japan, and the UK only—and you must set up a Square account before using the WooCommerce plugin.
Authorize.Net
Authorize.Net is a payment processing platform designed to make transactions as simple and secure as possible. It works for both online and point-of-sale purchases and accepts payments from all major credit cards and digital payment options like Visa Checkout, Apple Pay, and PayPal. Authorize.Net works with small, medium, and large businesses and has a variety of options, from an all-in-one payment gateway plus merchant account to an enterprise-level option with tailored pricing. If you have a merchant account already, Authorize.Net also offers a payment-gateway-only option.
With Authorize.Net AIM extension, WooCommerce users can integrate the gateway onto their website and keep the customer experience consistent. Authorize.Net is a leader in payment security, and its Accept.js API is designed to capture a customer’s payment data before it is passed to your server — processing it instead through Authorize.Net. That keeps your customers’ personal data safer.
Conclusion
There’s nothing more exciting than designing and launching your ecommerce site, but don’t forget to give full consideration to one of the most important steps in the sales funnel — closing the sale. WooCommerce payment gateways are the checkout aisle of your business, and the one(s) you choose will impact your customer’s experience and your bottom line. The choices for gateways are only growing in number as businesses look to expand across borders to new customers, and identify more local points-of-sale for existing ones. Meanwhile, the rise in cryptocurrency use will prompt merchants to continually evaluate their current payment processing services as these innovations disrupt the financial and retail industries.
Try Optimized WooCommerce Hosting
Power your online store with fully managed WooCommerce hosting from Hostdedi. With Hostdedi, you can…
- Radically improve your site’s load time
- Take advantage of premium plug-ins, included
- Get help any time from WooCommerce experts
Start your free trial of fully managed WooCommerce hosting today.

 Gutenberg is a refactoring of the entire WordPress platform. It’s streamlining how things work in order to do more.
Gutenberg is a refactoring of the entire WordPress platform. It’s streamlining how things work in order to do more.