8 Ways to Break Through the Holiday Clutter
Starbucks has rolled out their Eggnog Latte, which means the holidays are upon us. For consumers, this means being overwhelmed with deals, advertisements, and offers. For you, as a merchant, it means finding a way to separate yourself from your competition, so you don’t lose revenue this holiday season.
It’s no longer enough to create blanket campaigns that hope to find the right audience. Now, effective ecommerce strategies require retailers to target the right consumers during every stage of their journey. This is especially important during the holiday season. You need to follow consumers from ideation to purchase and provide an experience that delights throughout. Otherwise, you’ll quickly find your store lost in the holiday clutter.
Don’t panic – bringing together an effective strategy is relatively simple with these eight techniques for standing out from the holiday clutter. Instead of focusing on one, consolidate your strategy, and approach this holiday season from all angles.
Offer a Holiday Bundle
At the end of September, Canon released its new 90d camera. Unfortunately for retailers with a surplus of last season’s model, this meant a potentially large amount of worthless stock (consumers want the latest products, right?).
Old stock doesn’t have to be abandoned. Instead, how about repackaging them as a bundle that addresses consumer needs?
Casey Neistat’s one simple rule for vlogging is to use the best camera you have access to and worry more about the story than the gear. Yes, the 90d has 4K and other fancy features, but the 80d is still a solid purchase. Package it with a decent lens for vlogging and you’ve got a bundle that you can market to people looking to get started with YouTube video production.
And you can take this further. Add an inexpensive mic and make it an all-in-one package for vlogging. Then, put some marketing muscle behind it and market to that video niche.
Before abandoning products, stop and think about how you can bundle and market them to a specific niche as the holidays approach. Combine this with special price points consumers won’t find elsewhere and you’ll be able to bring in revenue that you might have thought was lost.
Segment Your Email List
Consumers often feel that their inbox is inundated with clutter during the holiday season. This is because most companies sending emails are doing nothing more than blanketing their list with offers. They’re doing nothing to tailor the emails they’re sending to what their subscribers are actually interested in.
Segmentation is the process of taking a list of potential customers and then placing them into smaller groups. These groups (or segments) would be divided based on interests. One group may be interested in camera equipment, another would have shown an interest in fashion.
Using a service like Convertkit, you can tag users as they view your site. You can then use those tags to segment subscribers for offers that are specific to what they are interested in. According to Campaign Monitor, marketers have noticed a 760% increase in sales after segmenting their email campaigns.
Using our camera bundle example above, once the user makes a purchase, you can follow up by sending them information on products that are relevant to their existing purchase. Add-ons like media cards or lights work well here due to being relevant and important tools as consumers continue to work on their video quality.
Wish lists are a great way for consumers to share what gifts they want with family and friends. As a merchant, you need to enable faster gift-purchasing journeys and an improved user experience.
Unfortunately, not every online store allows its customers to share wish lists with friends. Many don’t even have a wish list functionality available to users. If that’s your WooCommerce store, stop and get the WooCommerce Wishlists addon now. This plugin allows consumers to add a wish list to your store, one that is shareable and publicly searchable.
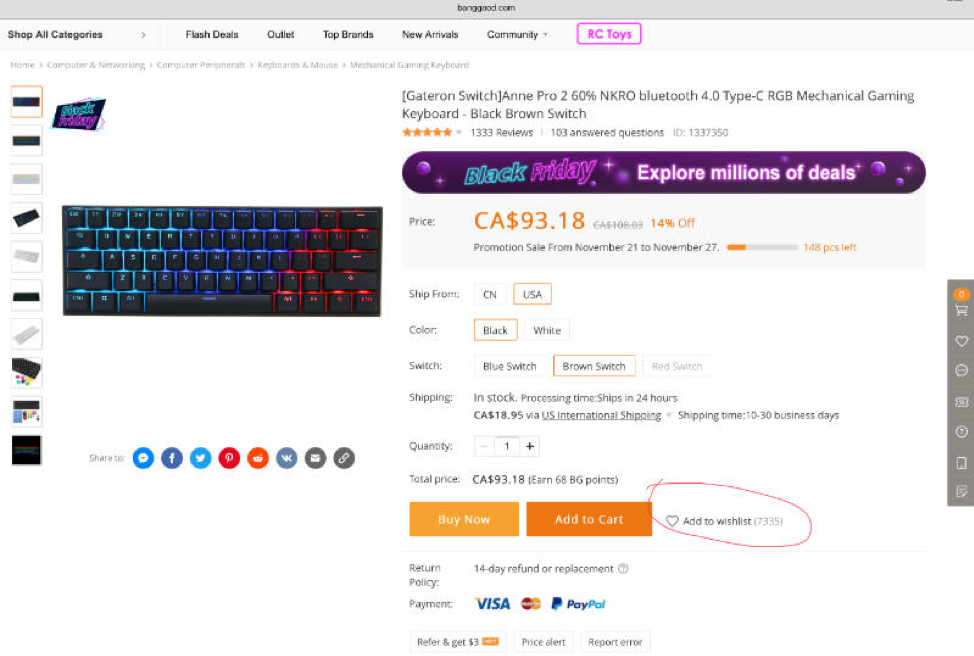
Another, often understated, benefit of wish lists is that they can be used as social proof. Banggood.com do this effectively by showing the number of users who have added a particular product to their wish list next to the item description. The most users interested in an item, the more likely another user will make a purchase.
Offer Back in Stock Notices
In 2018, Retail Dive found that ecommerce stores lost $22 billion in sales due to lack of stock. This statistic hasn’t gotten any better. Instead of waiting, it can be easier for online consumers to find a product elsewhere. They are, after all, only a few clicks away from your competitors. Online shopping narrowly overtook in-store purchasing in February of 2019. To maintain the status quo, ecommerce retailers need to provide a fulfillment experience similar to brick and mortar stores.
By offering notifications to your customers when products are back in stock, you’re building trust. Multiple stores have seen a significant jump in sales within a month as consumers were emailed when products were available to purchase.
Offer a Webinar
Have you ever purchased something and then realized you didn’t really understand how to maximize its potential? I was like that with my first “nice” camera. I was excited to use it, but also frustrated because I simply wasn’t getting the results I had hoped for. You’re in a perfect position to provide value where your competitors aren’t.
Take the 80d camera bundle. By offering a workshop on how to get started with YouTube videos, you’re offering customers a clear path forward – not only in terms of expanding their product knowledge, but also with regards to offering additional products that can help them advance their skillset. You can talk about mic placement, what it takes to have a good story, and then walk through some of the basics of prepping your videos for publishing. Each of these touchpoints provides you with the opportunity to offer better equipment that will improve their consumer experience and your bottom line.
Even if someone hasn’t purchased that bundle yet, let them sign up and then offer the bundle at the end of the webinar. You’ve collected their email to use in your email segments later, and you’ve shown them that you’re an expert, so they’re more likely to trust you over your competition when they’re ready to purchase.
Free Shipping
Free shipping has often been seen as an expensive option for smaller retailers, but it may not be as expensive as you think.
By conducting an A/B test, you can compare the difference in order volume between free and paid shipping. In many cases, offering free shipping will increase order volume to a point where the revenue increase is enough to offset shipping costs.
However, if you find that your free shipping costs more, it’s time to see if a minimum threshold changes that number. Offering free shipping for orders over $40 may turn it into a profit center for you. If so, make sure you tell users when they’re at $38 and offer them an additional product that helps them get free shipping. Then, remind them after they check out that they saved money with free shipping.
Other strategies to use would be to offer free shipping only on your cheapest shipping offer, or only in the geographical areas that make sense. You may even be able to add the shipping cost into product price by increasing it slightly and then highlighting that the product comes with free shipping.
Test Your Abandoned Cart Campaign
At some point, we all head to our favorite eCommerce merchant and add products to our cart, only to leave them there and maybe never make the purchase. Online retailers can see between 55% and as high as 80% cart abandonment rates.
However, with a solid cart abandonment email campaign, you can see as many as 45% of those consumers return to their cart and potentially make a purchase.
Use a tool like Jilt if you don’t have a campaign set up already. Jilt is built specifically for ecommerce and makes capturing emails easy so that you can automate your abandoned cart campaign. You can even use Jilt to offer dynamic discounts on products that have been left in the cart.
A solid abandoned cart campaign will help you stand out from the holiday crowd. Consumers have already been on your site. They know who you are. So while you’re fresh in their minds, sending a clear and actionable reminder will bring their business back. Up to 50% of consumers that click on an abandoned cart email will become purchasers.
Differentiate Yourself This Holiday Season
As the holiday’s approach, ask yourself how you’re going to embrace the season in a way that lets you stand out. Do you have a dog that you can dress up? Can you decorate a tree in your products and share it on social media?
Use the holiday time to build some marketing pieces that consumers will find humorous and want to share. No, it may not go viral, but you’ll continue to build trust and your brand and drive continued growth.
Yes, the holiday time is a busy season. We all have many things coming at us trying to get our attention, but with a bit of work upfront, you can make sure your store doesn’t lose revenue this holiday period.
Differentiate your store this holiday season with managed WooCommerce, an ecommerce platform that offers you the tools you need to break through the holiday clutter as standard. Get started now.

Curtis is a husband, father, developer and business coach. He specializes in helping people build a business that lets them spend time with their family instead of working all the time.