10 Web Hosting Best Practices for Ecommerce Security
Ecommerce websites can provide vast sums of revenue, but adequately securing them can be difficult. These sites are often ripe targets for cyberattacks aiming for financial or other data. If there’s anything that recent times have taught us, it’s that things can change overnight.
Over the past year or so, ecommerce sales have gone through the roof. Q1 2021 saw retail ecommerce in the US leaping 7.7% over the previous quarter.
Always-available ecommerce websites help us rake in sales around the clock, but safeguarding our sites and customers is a formidable undertaking. There are so many potential points of security weakness, from plugins to web host vulnerabilities.
To overcome this, you need the right mindset, tools, and habits in your inventory to ensure ecommerce security.
Web Hosting Considerations for Ecommerce Security
1. Work With Reputable Security Service Providers

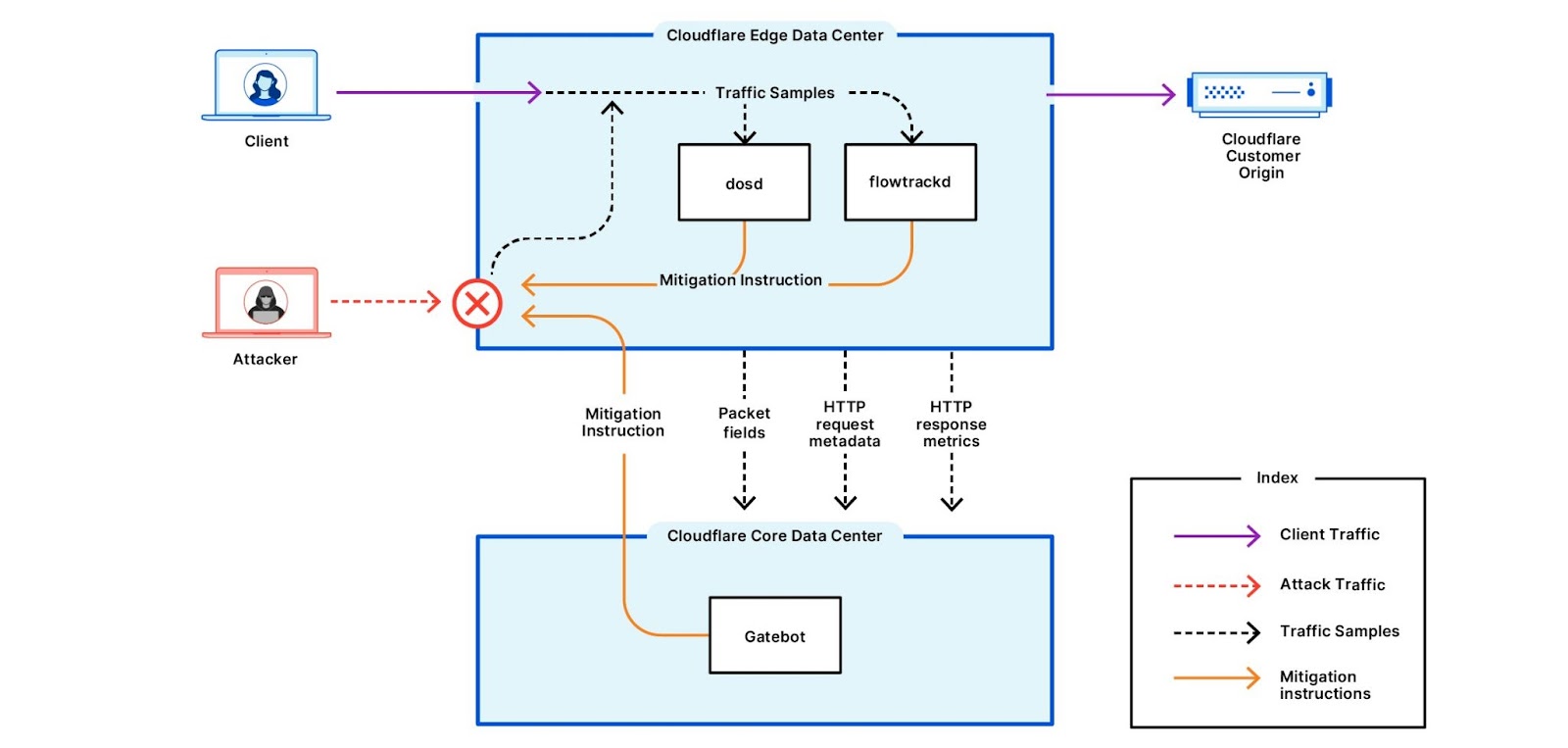
Cloudflare’s DDoS mitigation capabilities include edge detection systems (Image Source: Cloudflare)
Regardless of whether you’re running WooCommerce, Magento, or any other kind of ecommerce platform, you’ll likely be using various security plugins or services. There are many of these in the market, but where possible, choose a reputable service provider.
You don’t need to choose one and work with them alone; there are industry leaders with varying areas of expertise. Cloudflare, for instance, is known for its content distribution network (CDN), which is excellent at mitigating Distributed Denial of Service (DDoS) attacks.
On the other hand, Sucuri offers excellent all-around website protection services, including a formidable Web Application Firewall (WAF).
2. Ensure Data Encryption in Transit
Most website owners today will know about the importance of Secure Sockets Layer (SSL) certificates. They help visitors verify website identity and, more importantly, help encrypt data between them and your ecommerce website.
There are, however, various levels of SSL certificates. Non-commercial websites can get away with using free SSL like Let’s Encrypt, but ecommerce websites should avoid those. Remember that you’re handling more sensitive data, including customer information, payments, invoicing, and more.
Ecommerce websites should always consider more advanced SSL solutions such as the Organization Validation certificate. Many reputable brands offer this, including GeoTrust and DigiCert.
3. Always Secure Service Credentials

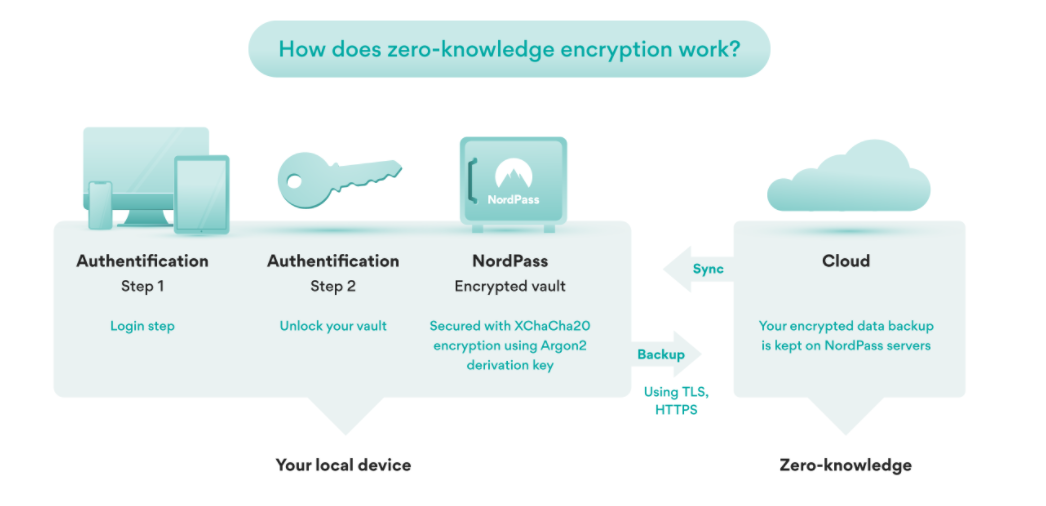
Many password managers utilize a zero-knowledge encryption system to secure credentials.
Working online, running several websites, and using hundreds of connected services has taught me a lot about passwords. Unless you’re repeating the same one or jotting them down, it’s impossible to remember complex passwords for each site.
Password managers are a relatively cheap tool that you can use to help with this. They store all your credentials securely so that you can create and use passwords like “xaACI91&2@@-duh” with no problems.
Using simple passwords repeatedly is simply asking for trouble. A single data breach can compromise all your accounts, including administrative access to your ecommerce platform.
4. Conduct Periodical Vulnerability Testing
Website owners who have their digital properties set up and tested are often averse to touching anything once it’s all running. This aversion is a mistake since tools and technologies are constantly changing.
Developers and security companies are constantly discovering new vulnerabilities, and cybercriminals can quickly get their hands on more modern and advanced tools.
Because of this, you need to be prepared to periodically reassess ecommerce security on your site. One way of doing this is to have regular Vulnerability, Assessment, and Penetration Testing (VAPT) sessions to discover and work towards mitigating potential threats.
5. Get the Right Security Certifications
Aside from your web assets, digitally-oriented organizations like ecommerce firms should look towards comprehensive security certifications. Depending on your location, this could mean several things.
One example of this is the ISO/IEC 27001 certificate, which ensures that you follow proper information security standards. Aside from helping increase your organization-wide resilience, it can also act as a form of customer assurance to let them know you treat their business with due respect.
To get one of the various certifications available, you will need to work with a third-party provider in your country. They’ll carry out an audit of your systems to ensure they meet guidelines, and if so, will issue the appropriate certificate.
6. Have a Strong Focus on Payments Security
One of the most vital weaknesses in ecommerce websites is when customers make the purchase. The exact link where money flows is a highly-valued cybersecurity target. This point is also where you need to ensure compliance with the proper ecommerce security standards.
Standards will vary depending on the payment methods accepted. For example, if you allow customers to pay by card, that means PCI-DSS. The standard helps ensure that proper safeguards are in place to protect payment information.
Failing to meet payment security standards can mean heavy fines, penalties, or future restrictions for your operations. Most payment standards will have guidelines to be followed before you’re certified. PCI-DSS, for instance, requires the use of encryption, antivirus, firewalls, and more.
7. Ensure Web Assets Are Monitored 24/7

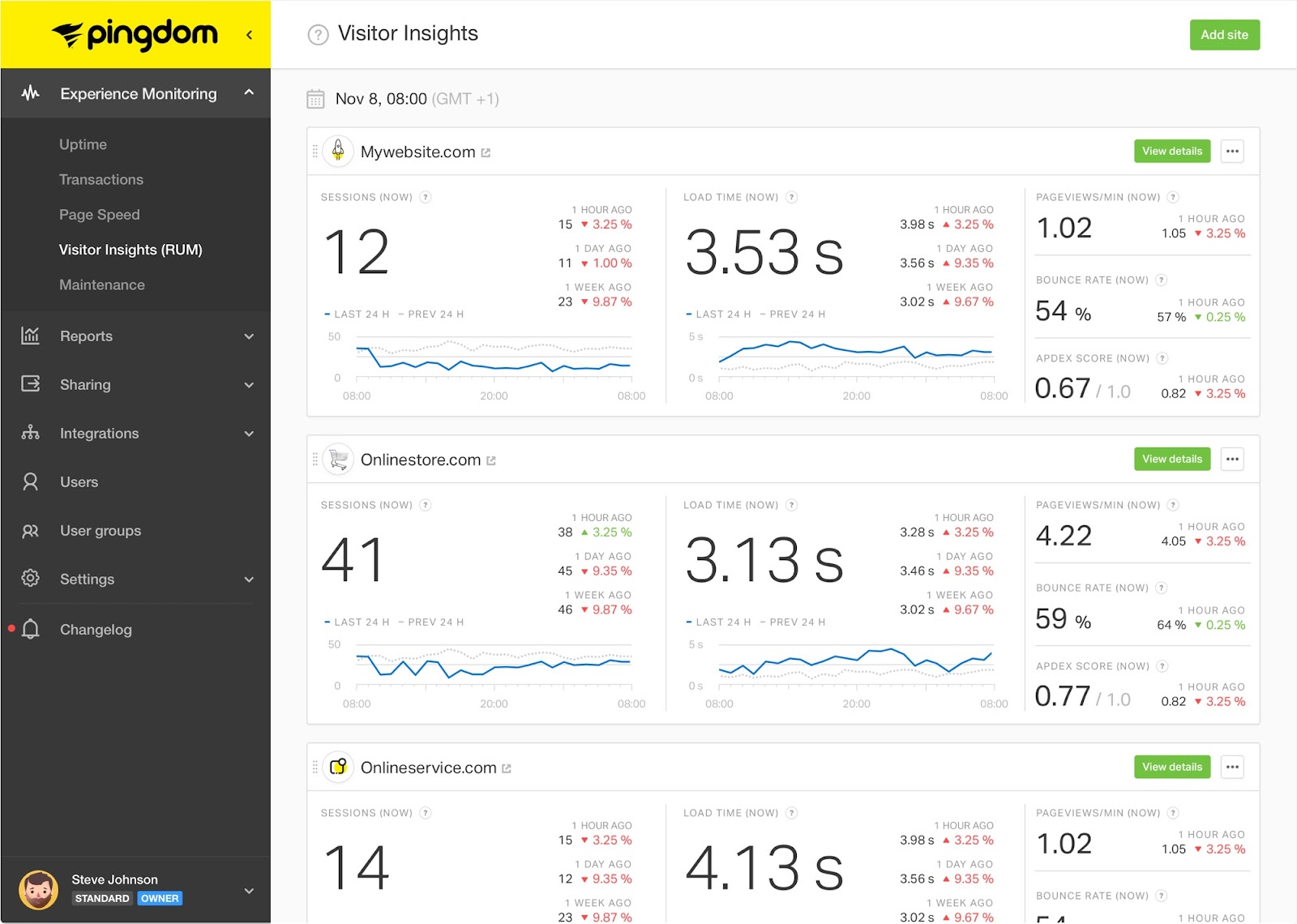
Monitoring as a service is available through many brands like Pingdom (Image Source: Pingdom)
The internet never sleeps, and your ecommerce website could come under threat at any time. Having entire IT security teams on a constant watch can be expensive and introduces additional elements of human error.
That’s where automation comes into play, and with the right tools, you can have apps and services constantly monitoring your web server. One example is the use of a web server monitoring tool to keep watch on resource usage. If things spike past a threshold level, it could be an early warning sign of some form of cyberattack.
8. Customer Education
Although customers aren’t part of your infrastructure, they are intrinsically a link to your platform. Attacks against them can lead to ecommerce security compromises on your site. There are some ways you can help them increase security, such as mandating strong passwords or requiring Multi-Factor Authentication (MFA).
However, there are some things they need to do themselves. Educating customers on security best practices is in your best interest. You can do this via outreach programs designed to warn customers about potential dangers such as phishing attacks.
9. Always Have Systems Fully Patched
Ecommerce platforms typically have many moving parts. Even the web hosting solution will need multiple applications working together to properly function; the web server, operating system, ecommerce application, and more.
Developers and security researchers are constantly finding new security issues with existing software. When that happens, developers often release patches. While some of these may be automatically applied, that’s not always the case.
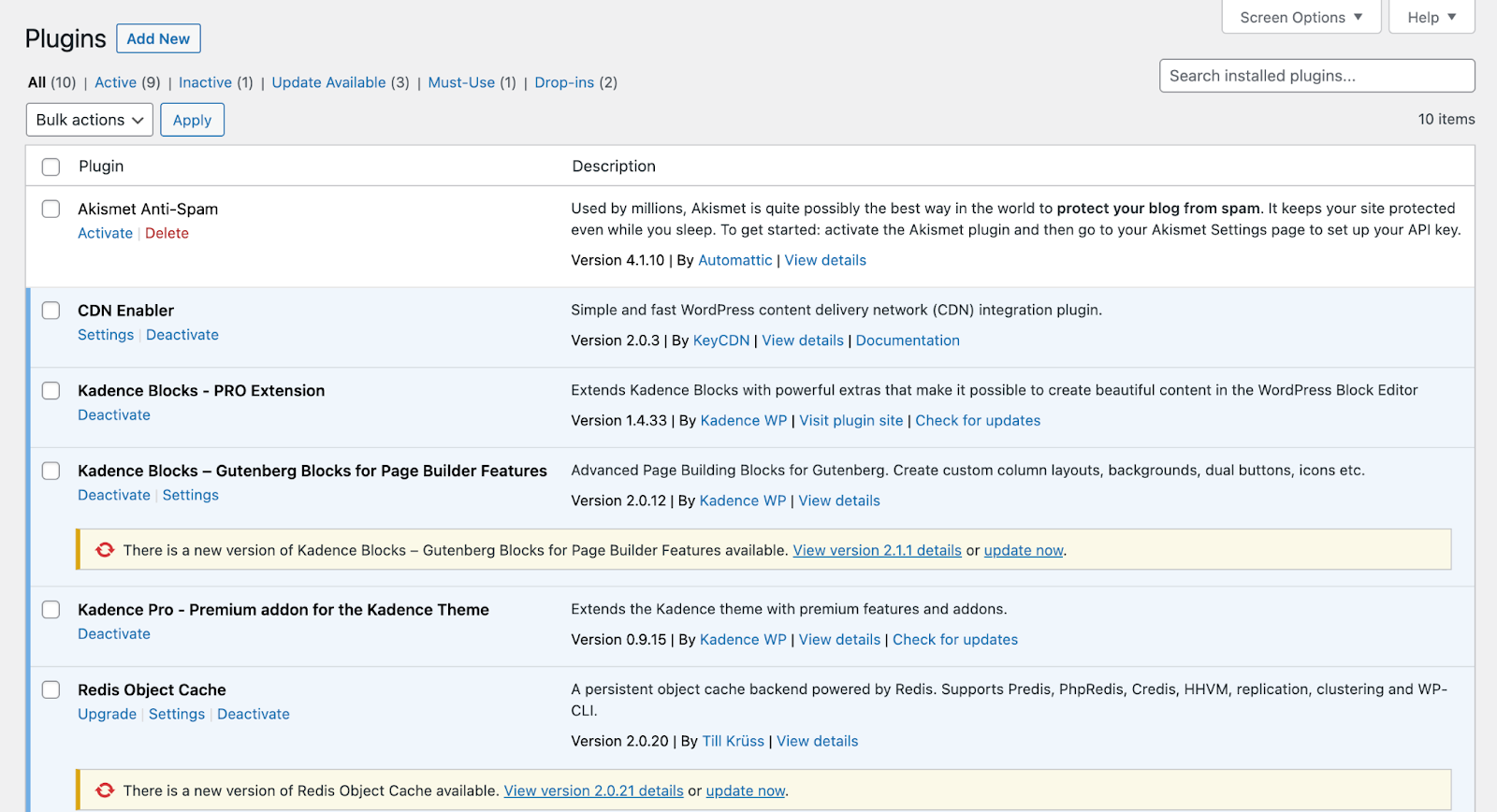
Always have periodical update reviews to ensure your systems are running the latest secure versions of all applications. If you’re using a modular platform like WordPress/WooCommerce, that means ensuring each plugin and theme is also updated.
Where possible, don’t rely on automated patches as these aren’t always the best solution. Sometimes, hastily applied patches may introduce new bugs to operational platforms.
10. Always Ensure Adequate Backup Systems are in Place
Backups are often an overlooked part of any IT system. However, remember that it is a vital pillar of business continuity in a disaster, especially where eCommerce websites are concerned. Having suitable backup systems can mean the difference between an online store that recovers within moments or a total loss.
For most people, backups can be as simple as duplicating data on an alternative location on the server. As the OVH data center fire has taught us, that is far from sufficient. Backup best practices usually involve creating multiple copies of data across various locations. Remember that the data backups also need to be frequently refreshed.
More importantly, you need to verify the integrity of backup systems and data. Instances have arisen where blind faith in backup systems resulted in the restoration of corrupted data.
Final Thoughts: Always Ensure Transparency
Even as you work diligently to secure your digital assets, always remember that customers are a core part of your business. Working with them, you can increase your security profile while offering the transparency that today’s consumers desire.
Sharing updates on security concerns, understanding security challenges faced by customers, and helping them stay safe is in your best interest.
Meanwhile, the security highway is constantly evolving, so don’t be complacent once you have everything established. Be aware of new threats and vectors; that’s the best way to ensure ecommerce security.
Jerry Low is a geek dad with more than 15 years experience in digital marketing and SEO. His company WebRevenue has helped hundreds of online businesses take the next step forward towards greater success.