The Hidden Costs of Cheap Hosting
Getting something cheaper always sounds like a great idea. Who doesn’t like the thought of saving a few bucks on something you expect to be expensive?
If you’re a bargain hunter, you’ve likely already experienced a bait-and-switch situation. What starts out as a great deal can end up costing more and more.
The same goes for web hosting. Cheap hosting can be appealing at first, but it can come back to bite you in the most unexpected ways.
Keep reading to learn more about the hidden costs within cheap hosting solutions.
What is Cheap Hosting?
Cheap hosting refers to web hosting services that cost less than expected, especially when compared to the cost of similar hosting plans.
It is easy to assume that cheap hosting is synonymous with bad hosting. Some people have had experiences that could back this up, but it isn’t always the case. Sometimes these bad experiences result from customers misunderstanding the tradeoffs made by hosting service providers that enable the company to keep costs low.
Related reading: Shared Hosting vs. WordPress Hosting: What’s the Difference? >>
In other cases, it is a matter of articulating hidden costs. While it is unfortunate, the customer may simply overlook them because they are buried in fine print. The customer signs up expecting a buffet of features. They end up with a one-course meal and the option to pay more for extra items they thought they were already getting.
Depending on your needs, cheap hosting may work for you. The key to figuring out which side of this divide you stand lies in understanding the hidden costs associated with cheap hosting. So let’s take a look at some of them.
What are Some of the Hidden Costs of Cheap Hosting?
Renewal Pricing
Trying to compete with similar price points can be tricky when your offerings are significantly better than the competition. The easiest way to sway customers is to appeal to the customer’s need to save money.
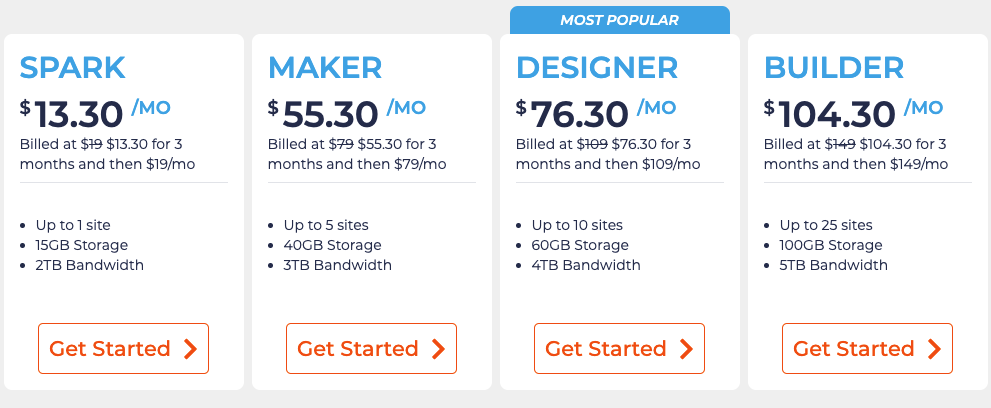
They reduce the initial subscription price, usually for the first year, only to jack it up the following year. It can be more than double your original costs. Many customers fail to notice the low price is only for a limited time, or forget after a year with the service.
When you’re paying $5 or so a month for your hosting, and suddenly you get an annual bill of $180 or more, you’re probably not going to be very happy.
Related reading: What is Web Hosting? A Beginners Guide to Hosting >>
No Managed Hosting Services
Another way web hosts can afford to offer cheaper hosting is by limiting the add-ons that would usually come with their hosting service. These extras convert a regular hosting plan to a managed hosting service, something that’s become fairly standard for most hosting providers in recent years.
Managed hosting services are provided by hosts that handle the day-to-day infrastructure needs with your account. This includes ensuring both system hardware and software are updated regularly and protected against intrusion attempts, as well as regular backups.
For a small business with limited in-house IT capacity, a hosting plan with all this included is a great choice. However, if saving money in the short term is more feasible, cheaper plans are still an option. Just be sure that you have a team capable of handling management and maintenance tasks, so you can avoid problems that can affect your business continuity.
Limited Features
Another thing to pay attention to when it comes to cheap hosting is what features and add-ons you will be missing out on. There are a surprising number of things that fall under this category.
The performance of your hosting infrastructure is one of the more common hidden costs when it comes to cheap hosting. Whatever you save on the subscription costs is bound to affect the infrastructure hosting your applications.
This can mean being put on a shared hosting plan with several customers sharing the same limited server resources. The downsides of this kind of arrangement include slow load times for websites, increased site outages, greater exposure to security risks, and space and bandwidth limitations.
These restrictions may not be a source of concern for a small business with a website that’s not expecting much traffic. However, if you’re looking to get online with the intent of growing your website traffic, this can be a big deal. A dedicated server may be a better option in this case.
In other cases, the hosting provider will choose to omit some value-added services that, while not extremely necessary to your hosting in the grand scheme of things, are nice to have. These add-ons will vary from host to host and include features like daily backups, unlimited email accounts, free SSL certificates, content delivery networks (CDNs), system alerts, virus and spam protection, to name a few.
These add-ons usually are not included by default with a cheap hosting plan, but the hosting service provider will give you the option to add them for a bit of extra cash. By the time you add a few of these choice extras to your hosting service, you will end up with a bill that’s not as cheap as you initially thought.
Support Limitations
The support (or the lack thereof) that comes with cheap hosting can be a dealbreaker in many instances. The choice of a more affordable hosting plan usually means losing out on premium support offerings.
If you encounter an issue, you won’t be able to contact your host’s trained support staff who are available 24/7 to higher paying customers. Instead, you’ll probably have to rely on their knowledge base articles in hopes that your issue is one that’s been covered before.
Related reading: Why Hosting Support Is Important >>
Some hosts do offer access to customer support on their cheaper plans, just not the instant variety. That’s not so great when your website has an outage, and you have to wait twelve hours before you get a response from the support team.
If your business is heavily dependent on your online presence and maintaining maximum uptime, choosing a cheap hosting option that lacks decent support is not a great idea. Access to on-demand technical support will ensure you get the help you need when you need it, keeping your site online and accessible to customers.
Migration Costs
Migration costs are an example of a hidden cost that rarely comes back to bite you, especially if you’ve chosen an excellent hosting company.
However, if you ever do decide that you need to move your website to another hosting service, it would come as a surprise to you that it can cost more than you pay for a yearly hosting plan to do so.
-
Read the fine print! Don’t get carried away by how affordable the hosting plan is. Web hosting involves more than just having a place to store your web files and run your website. Pay attention to what features the host offers as a part of the plan.
-
Compare plans and pricing. There are dozens of web hosts out there, so when you spot what looks like a great deal, look for other hosting providers with similar offerings. Compare them to see what features the hosting company dropped to get to that attractive low price.
-
Ask some questions. You know your needs best when it comes to hosting, so don’t hesitate to reach out to the sales team about any concerns you may have. If you’ve done your research, then you will know what features are a must-have and the ones you can’t live without.
-
Be on the lookout for reviews from real-life customers. This will help you cut through all the marketing jargon from the service provider. The more you understand what real customers experience, the better you will understand whether the cheap hosting plan will meet your needs.
-
Pay more for better hosting with no hidden costs because sometimes it’s not worth the hassle in the long run. If you can afford to spend more money on a hosting plan with more features and less of the risk that comes with a cheaper plan, then the wise choice is to do just that.
Looking for a Host That Does it All?
The process of choosing what kind of hosting plan you want first requires identifying what type of site you want to build. This will determine your hosting requirements and serve as a guide for picking an optimized service for your needs. If you need help with figuring all of this out, we can help you select the right plan for your website.
Hostdedi provides fully managed WordPress, WooCommerce, Magento, and lots more. Want to try a host that is upfront on pricing and has all the features you need? Check out our plans to get started today.