WordPress Updates: How To Install an Update Safely
Remind me again tomorrow. And again. And yet again, the day after that.
When you’re busy running your own freelance business, you rarely want to take the time to update your computer’s operating system. But when it comes to a WordPress update, you’ll want to think twice about hitting snooze.
WordPress updates keep sites running smoothly and protected from security threats. This post explains the types of updates and methods for updating a WordPress website.
What is a WordPress Update?
A WordPress update ensures that the systems running a website operate with the latest WordPress version. Just like you need to update your computer and phone’s operating systems, you should keep your WordPress system updated.
WordPress updates include:
- System Updates
These updates apply to the core WordPress software running a website. - Plugin Updates
In addition to keeping your core system updated, you need to run updates on any active plugins. - Theme Updates
Theme developers also release updates to ensure the WordPress themes remain compatible with newer versions of WordPress.
Why Is It Important to Update Your WordPress Site?
Keeping a WordPress site updated improves the site’s performance and security. Website speed determines a lot about the site’s success. Sites with slow loading times tend to rank lower in search results and experience decreased conversion rates. Outdated versions of WordPress and any plugins can slow down a site. Newer versions of WordPress also include updated features designed to improve your site’s performance.
Not updating WordPress also creates a security risk. WordPress ranks as the most popular content management system in the world. Unfortunately, the widespread use of the system makes it a frequent target for hackers. As WordPress developers learn security vulnerabilities, they provide security patches in the next version of WordPress. If you’re not updating your WordPress system, you’ll miss out on vital security improvements.
The same is true of plugins. Plugins represent some of the easiest ways for someone to attack your site. Keeping your system and plugins updated eliminates some of your security vulnerabilities.
What to Do Before a WordPress Update
Before updating a WordPress website, make a complete backup of your site. Back up all core system files, media files, themes, plugins, and databases. You can use a plugin designed for making backups or check with your hosting provider. Many hosting plans, especially managed WordPress hosting, include a backup service.
Auto Update WordPress vs. Manual Update WordPress
As a part of your preparation to update WordPress, you need to decide between automated and manual updates. For most site owners, an automatic update works best. Auto-updates happen in the background, so your site is always running on the latest version of WordPress without you having to remember to run updates.
But, automatic updates can create problems for some websites. Major releases of WordPress often include new features without backward compatibility. If your site runs on a theme or plugins that could break if you updated to the most recent major release of WordPress, you should disable automatic updates.
How to Auto Update WordPress
Most web hosts enable auto-updates by default. Check with your host to see the settings for your account. If your site isn’t at risk of breaking by upgrading, you can stick with automatic updates. As an added safety measure, consider an automated backup schedule so you can restore your site to a previous version if a WordPress update did break something on your site.
How to Manually Update WordPress
If you’ve disabled automatic updates, you’ll need to run a manual update. You can pick between a one-click update or a full manual update.
Steps to complete a one-click update:
-
Login to your WordPress admin.
-
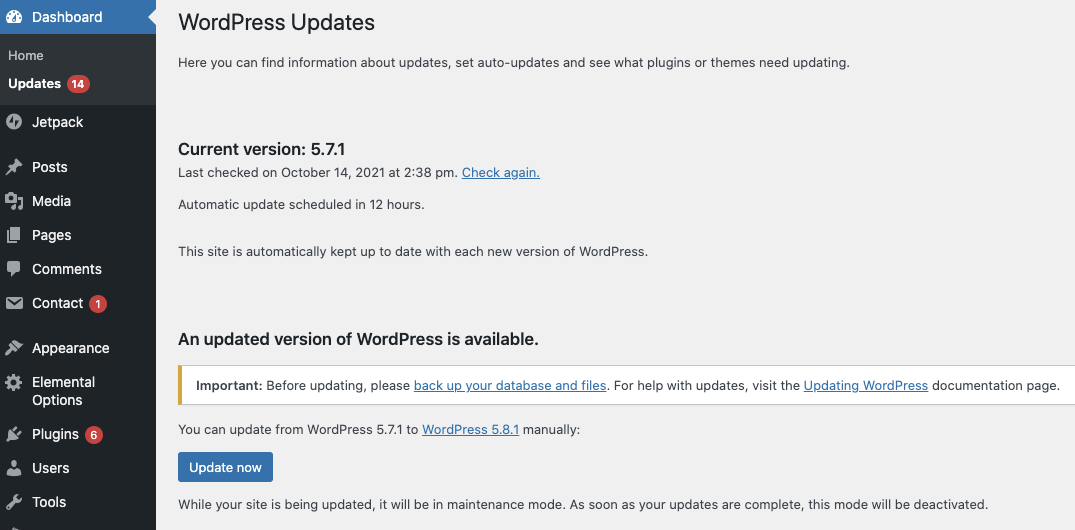
Navigate to the Updates section under the Dashboard.
-
If you’re not running the latest version of WordPress, you’ll see an option to “Update Now.” Click that button.
-
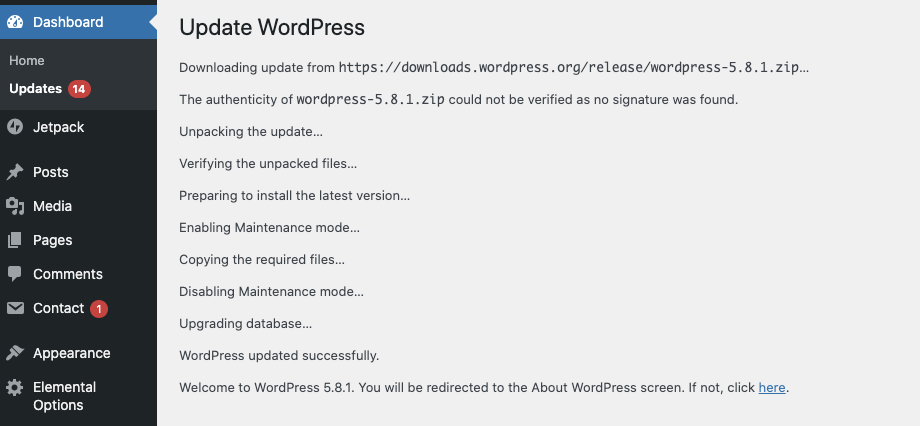
WordPress will automatically fetch the latest version and put your site in maintenance mode during the installation process. You can track the progress on your screen.
Once complete, it will redirect you to a screen with information on the new features in the upgraded version.
Steps to complete a full manual update:
- Download the latest version of WordPress to your computer.
- Unzip the file.
- Login to your WordPress admin and deactivate any plugins.
- Use FTP or shell access to delete the wp-includes and wp-admin directories from your web host. Then, upload the new wp-includes and wp-admin directories to your web host.
- Navigate to your wp-content folder and upload the individual files from the wp-content folder of the update. You want to overwrite existing files, but do not delete any other files or folders.
- Upload all loose files from the root directory of the update to your host WordPress root directory, such as wp-login.php.
- Go to your WordPress admin page from a browser. You’ll probably have to log in again. If needed, it will guide you through updating your database.
- Activate your plugins.
- Clear your cache.
For more detailed step-by-step instructions on manually updating WordPress, check the WordPress documentation.
What If My Update Fails?
If your WordPress update fails, you can restore your site from a backup and try again. If you attempted an automatic update or a one-click update that failed, you could try a full manual update instead. To complete a manual update after a failed update, you’ll need to delete the file maintenance from your WordPress directory between steps 6 and 7.
What to Do After a WordPress Update
After finishing a WordPress update, check your site to ensure everything looks good and functions properly. Remember, you may need to update your theme and any plugins to be compatible with your new version of WordPress.
Simplify WordPress Updates with Hostdedi
Managed WordPress hosting from Hostdedi takes the hassle out of updating a WordPress site. All plans include automatic updates for core system files and plugins. Plugin updates also include Visual Inspector to detect any impacts of a plugin update on your site’s layout.
Try managed hosting today and stop worrying about WordPress updates.
Check out our fully managed WordPress hosting plans to get started today.