The human brain is pretty incredible. But it doesn’t work the way we think it does.
We’re not as rational as we like to think we are, especially when making a purchase decision. Understanding how the brain works has a profound impact on ecommerce decision making.
Making buying decisions is not a rational process.
To learn how customers decide to buy, it all goes back to how the brain works.
WooCommerce Tutorial [2021] >>
Our brains actually jump to conclusions to keep us safe. It’s like the old trick when a kid throws a fake snake at someone. People jump in reaction because the amygdala spends less time on perfect detection and more time on keeping us safe:
That looks like a snake, step back!
Our brains react before we have a complete picture. It’s why those practical jokes work, but it’s also how we can react instinctively and avoid danger.
That’s also how we make purchase decisions before getting all the information.
A Purchase Decision is All About Anticipation
Another example of how strangely brains work can be seen in rats.
Researchers have long thought that dopamine was the neurotransmitter for pleasure. But it’s actually more than that—it’s about anticipation and eagerness for pleasure.
A scientific study looked at the dopamine levels in rats’ brains as they were put through a process of getting a signal, waiting, then being able to flip a lever and get a treat.
The highest dopamine levels came not when the rat got the treat or even did the work of flipping the lever. It came when the rat was waiting. That anticipation released a flood of dopamine that far surpassed the reward the rat was waiting for.
How to Design and Run A Customer Loyalty Program on WooCommerce >>
The flood of dopamine only increased when the rat didn’t get a treat every time. In fact, the maximum dopamine levels came when the rat only got a treat half the time. Brains react to that anticipation.
So how does this apply to ecommerce?
Ecommerce sites can leverage this anticipation dynamic for the purchase decision. Most sites do very little communication between purchase and delivery. But this might be a missed opportunity.
Check out Zappos. They’ll randomly upgrade orders and fast track the shipping. But it’s not just a happy surprise for customers—they send an email saying they did it, ramping up the anticipation and making the customer happy at the same time. It’s a good way to boost their brand (and that anticipation as well).
How Brains Work for Purchase Decisions
So your customers aren’t rats, but our brains do work in similar ways. Making a decision isn’t always a rational process.
You might think typical ecommerce decision-making is about evaluating options, weighing the pros and cons, and coming to a rational conclusion. But that’s not how it works.
Our brains are not computers. Our selection process isn’t managed by a spreadsheet.
The typical thought process is often in reverse—we make a gut decision, then work to justify that decision.
How Customers Decide to Buy: The Purchase Decision-Making Process
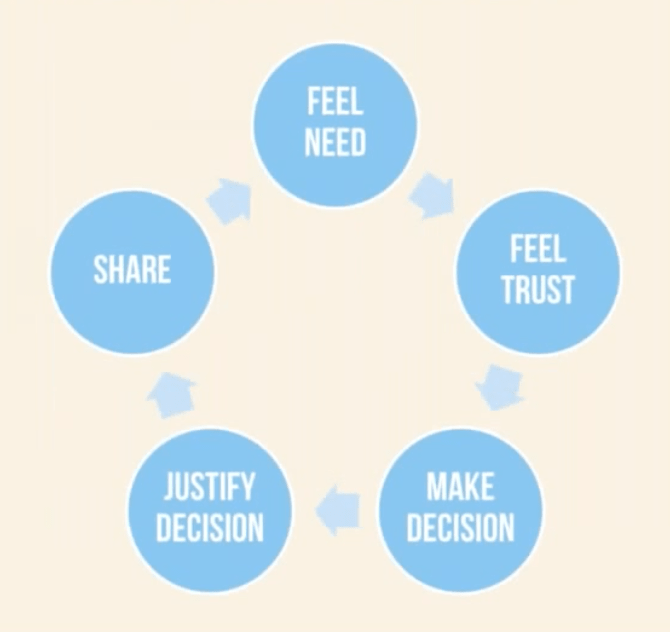
Here’s a practical way to think about purchase decision making:
- Feel Need
- Feel Trust
- Make Decision
- Justify Decision
- Share
Feel Need
It starts by seeing something and suddenly deciding we need it. It’s often a picture on social media. It’s not about weighing the benefits or seeing a list of features. It’s all about an emotional connection.
So to make people feel a need and influence their ecommerce decision-making, use lots of photos and tell stories.
Lots of large photos that show close-ups and details can create that emotional connection. Show people using the product.
Leverage Emotional Brand Triggers To Increase Website Conversion Rates >>
Another approach is to leverage testimonials and reviews. These tell stories that we can connect to, creating that emotional attachment.
Getting people to feel the need is not about price, shipping, features, or any other detail. It’s simply that emotional connection—yes, I want this.
Feel Trust
The next step is a snap judgment about whether or not the product is trustworthy. They say don’t judge a book by its cover, but we totally do.
That sense of trust is either felt or not felt almost immediately. People don’t spend time reading to get that sense, it’s usually based on the design.
This is why aesthetics and professionalism matter a lot.
It’s why you dress up for an interview, even if the job itself doesn’t require dressing up.
An ecommerce site needs to immediately appear professional. It should follow fairly recent design conventions and convey that sense of trust. Shoppers should be able to glance at the site and think—yeah, this is legit. This helps encourage the purchase decision.
Make the Decision to Purchase
So people see something they like and want it, they get a vague sense of trust, and then they make a purchase decision. That decision comes quick. Notice we haven’t discussed features or prices or shipping options.
The decision comes first.
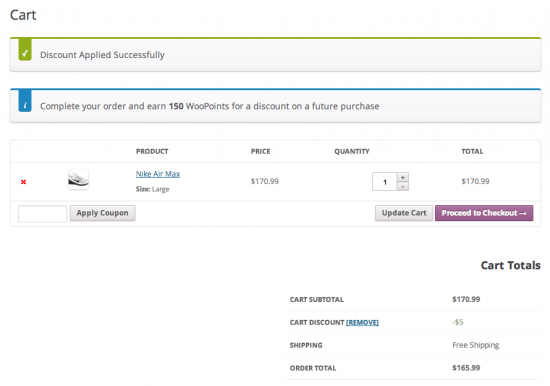
This is part of why so many online shoppers abandon their carts. They already made the decision to buy and started checking out when some kind of red flag pops up. Maybe the shipping is too expensive or too slow or their preferred payment method isn’t accepted.
7 Ways To Get Ahead of Shopping Cart Abandonment >>
When stores stopped accepting PayPal, they generally saw a 30% drop in sales. Why? People who use PayPal see it as a pile of money separate from their bank account, and it feels like extra cash. So they’re more willing to spend it. But if you don’t let them use PayPal, they’re less likely to buy.
So there are a few things you can do to help grease that decision:
- Accept multiple forms of payment.
- Keep the checkout process simple and free of roadblocks that might kill a decision.
- Reviews can be a super simple method of social proof and way to answer questions. Though it helps to know if a reviewer’s perspective is relevant, so metadata on reviewers are helpful (this is available in the Better Reviews for WooCommerce plugin by Hostdedi).
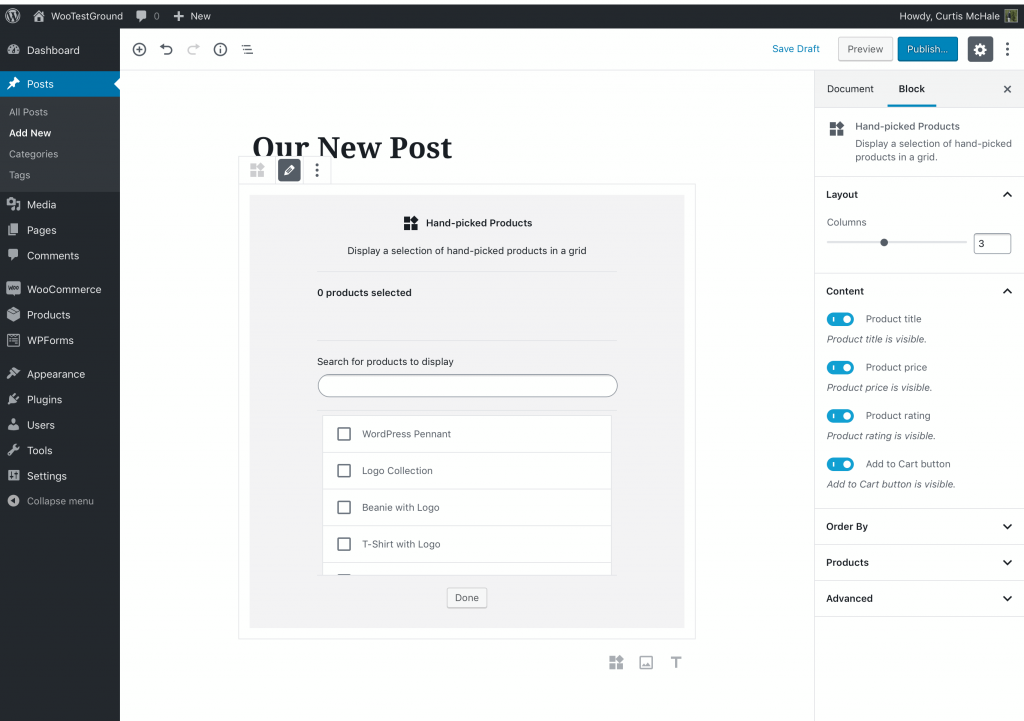
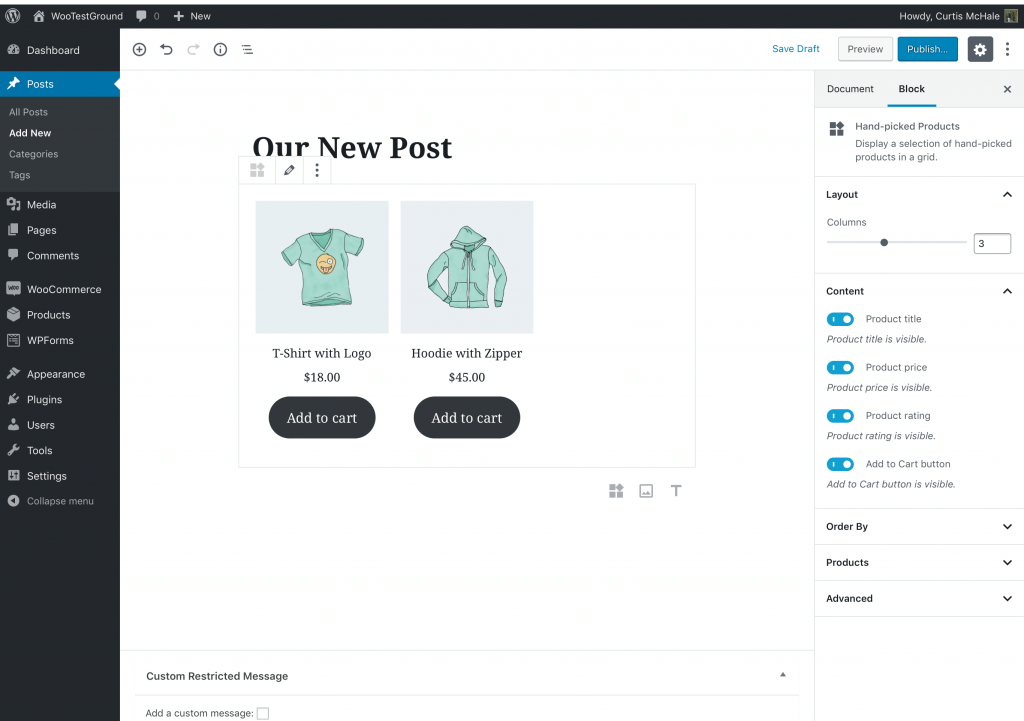
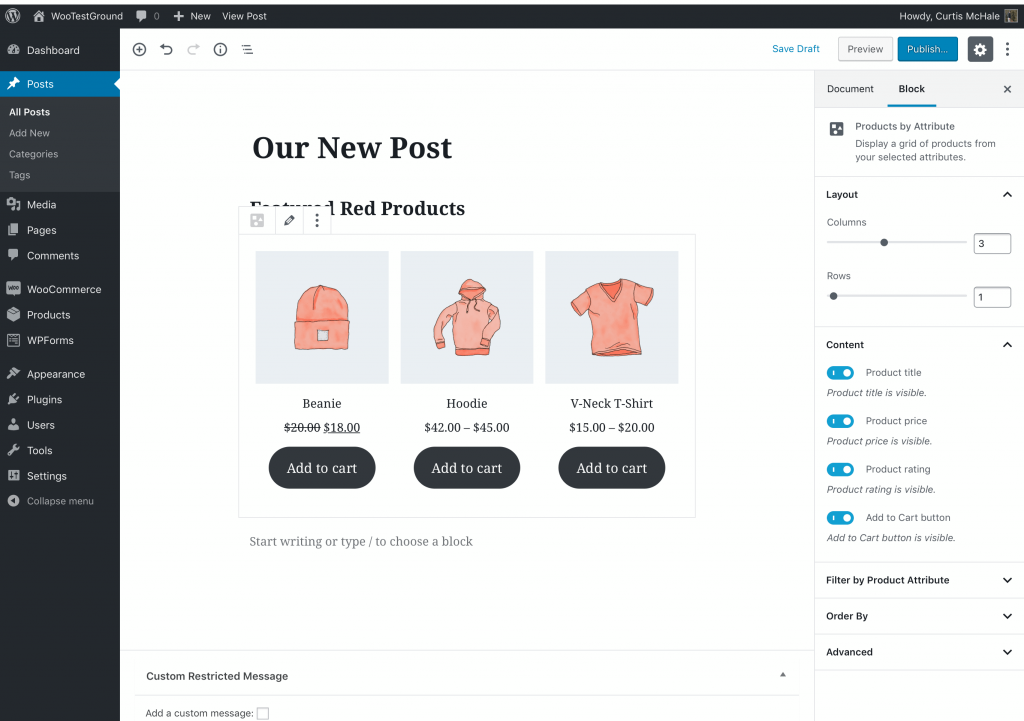
- Product comparisons can also be a way to help shoppers make that decision. Allowing shoppers to filter different features and find exactly what they’re looking for is going to make it easier to make that decision. The WooCommerce Product Table plugin can help with that.
Justify the Purchase Decision
Once people have made that decision to purchase, they’re eager to justify it. They want to know they made the right choice.
Imagine having to explain a purchasing decision to your boss or spouse.
This is where post-purchase and onboarding emails are critical. Don’t just send receipts and shipping info; send something that helps justify the decision. Send case studies of how people used (and loved) the product. Tell them everything they can get out of the purchase. Buyer’s remorse is real, so you want to underline that they made the right decision.
Emphasize how great it is and help them justify the purchase and feel good about it.
Share
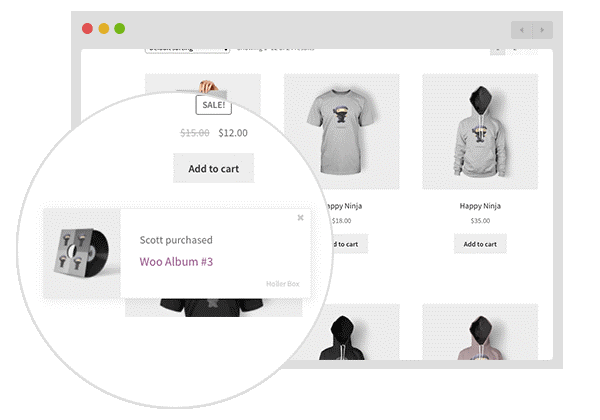
The final step of the process is sharing. It helps justify the decision and make us feel better about it when other people buy the same thing. So we share our purchase.
This starts the cycle all over again as more people see something they want. And it’s effective:
- 70% of millennial consumers are influenced by the recommendations of their peers when it comes to buying decisions.
- 30% of consumers are more likely to buy a product recommended by a non-celebrity blogger.
Make Brains Work for You
So to influence the decision to purchase, you need to motivate people’s brains and feed into the cycle.
That doesn’t happen with a rational and text-heavy case for your product. It happens with photos, videos, good design, reviews, testimonials, and more.
Make that emotional connection with your customers quickly.
Sell More With Managed WooCommerce
Check out our Managed WooCommerce platform which can help reclaim abandoned carts and build beautiful product pages out of the box.
Or give it a try for free. Start your free two-week trial of fully managed WooCommerce today.
Related Content