How to Design and Run A Customer Loyalty Program on WooCommerce
In today’s competitive ecommerce marketplace, every business is competing on a global scale for the same customers. Acquiring new customers tends to be 5 – 10 times more expensive than simply retaining existing customers. In a highly competitive ecommerce environment, improving your customer retention percentage can have a big impact on your business. In fact, according to HubSpot, a 5% increase in customer retention can increase revenues by 25% to over 95%!
There are many ways to address retention, but one of the best opportunities that’s proven to work is to implement a customer loyalty program. When you reward your customers for coming back, you’ll create habit and brand loyalty that will serve your business in the long run.
9 Ecommerce Optimization Tips for Fast & Effective Sites >>
What is a Customer Loyalty Program?
A customer loyalty program is a reward-based system that companies design and run to retain their existing customers. They can be rewarded with points, discounts, and/or exclusive offers only for them.This is a great way to engage customers in your business and encourage them to spend more money by giving them discounts after placing their first order. It is a win-win situation – your customers get extra discounts and develop a closer relationship with your brand, and your business makes sales that perhaps would not have happened otherwise. There are many types of loyalty programs used in ecommerce -here are some that have proven out:
Point-Based Loyalty Programs
The customer loyalty program consumers are the most familiar is the point-based loyalty program. For each purchase, customers are awarded points. After they earn a certain number points, they can redeem these points for a wide variety of rewards, from discounts to free gifts or access to special sales. One of the most well-known point-based loyalty programs is Starbucks’ Stars program which integrates points,sales, and a membership card to generate ongoing revenue from existing customers.
Customer loyalty programs don’t have to be used alone. In fact, they are often the most successful when used together. For example, the Starbucks Gold Card program provides users with an even stronger elite status as it works in-tandem with the Starbucks Stars which is a tiered loyalty program.
Tiered Loyalty Programs
A tiered loyalty program is a status-based reward system in which you will get rewarded for moving up among tiers after spending a cumulative amount associated with it. The rewards will get better and better with each tier. Tiered loyalty programs grab your customer’s attention and motivates them to associate recurring business with you in order to gain rewards and accomplishment. The tiered loyalty program that most people are familiar with are travel rewards: hotel points, airline points, and more.These programs work to retain brand loyalty in a competitive industry by making it worthwhile to pick a brand and stick with it.
Subscription-Based Loyalty Programs
In this type of loyalty program, companies actually sell a low-cost subscription to their customers. These subscriptions can be monthly or yearly with an upfront fee to enjoy additional perks – usually discounts -as a subscriber. This type of loyalty program banks on customers signing up with the intention of saving money in the long run. While customers reap the rewards of saving dollars, the subscription supports all the work you’ve done to acquire them, keeping them coming back more frequently and longer, as well as spending more over their entire duration of being your customer.
Creating a Customer Loyalty Program On WooCommerce
One of the most well-known benefits of WooCommerce is its extendability. Creating customer loyalty programs is no exception — designing a unique loyalty program for your business is easy and affordable thanks to the flexibility of WooCommerce.
To start, you’ll need to pick a reward program plugin. There are many plugins available. For this example, I’ll walk you through setting up a loyalty program using WooCommerce’s official extension called Points and Rewards.
Note that you can always try a different plugin. Other options on the market include:
No matter which plugin you use, the steps to stand up your loyalty program will be similar. Here are the basic steps for implementation:
Step 1 – Download the Plugin You’ve Selected
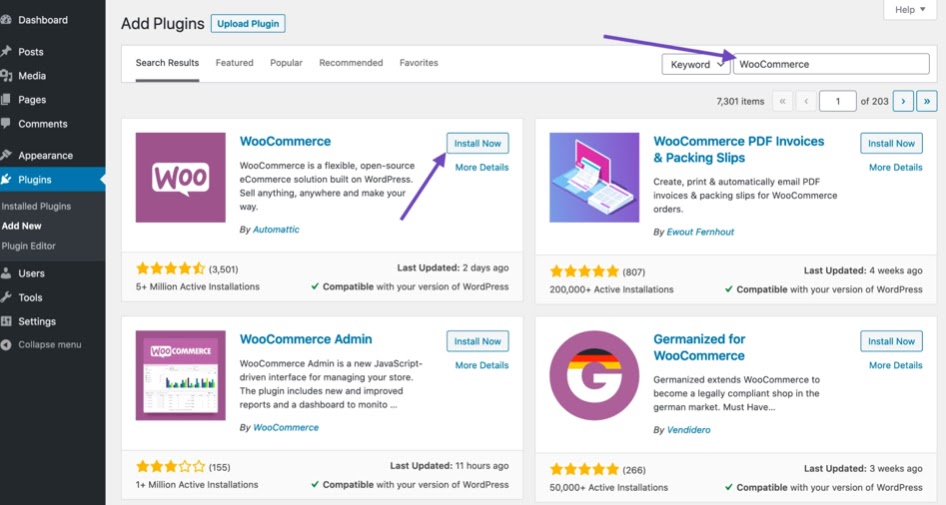
First, visit the official website of the plugin you’ve chosen. Select your desired plan according to your business requirements and follow along to complete the signup process. After downloading the plugin successfully, you have to install the plugin on your WooCommerce website. For this, open your WordPress dashboard and click on Plugins from the left menu bar. Click on Add New Plugin. In the Add Plugins section, search for your selected plugin by using the search bar on your WordPress dashboard screen’s right top side. Click on Install Now to install that plugin. After installing the plugin successfully. Click on the Activate button. Put your purchased license key in there to activate the plugin.
Step 2 – Enable the Loyalty Program Feature
After activating the plugin successfully, the next step is to enable the loyalty program feature in WooCommerce. If you choose to use the official WooCommerce extension, you can navigate to WooCommerce > Points & Rewards > Settings from the WordPress dashboard.

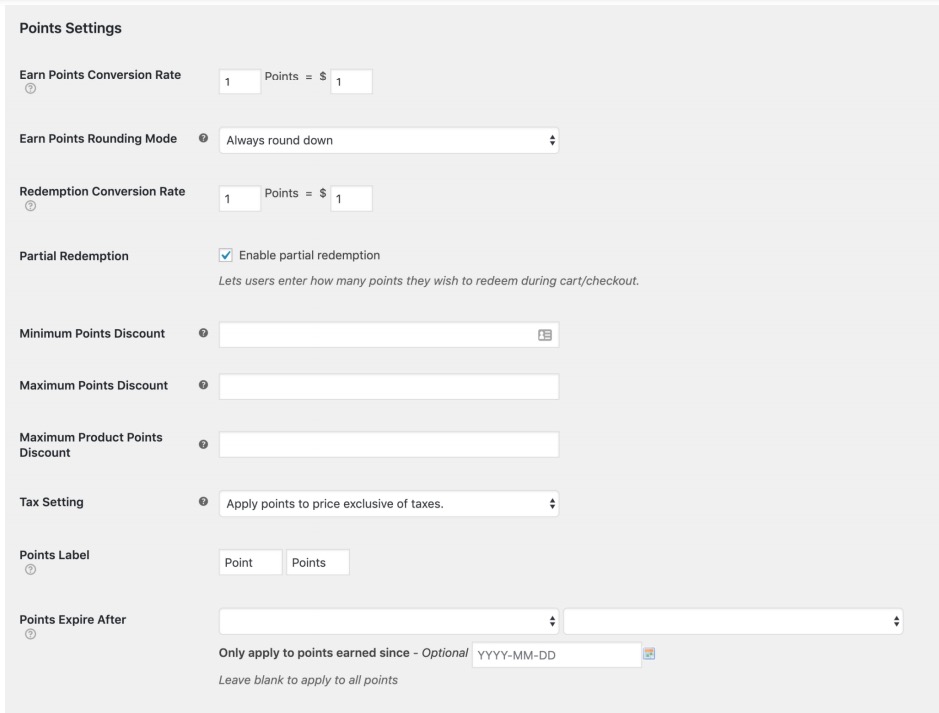
Step 3 – Set the Point Values and Thresholds
Once you have found your screen, it’s time to do the most important part: actually designing your program.
This step is a bit tricky and important as you will have to determine how your point system will work to give rewards to customers. There are two important concepts to understand: (1) the price to point earned ratio and; (2) points to price redeemed ratio. In the price to points earned ratio, you will have to set a value of points that customers will get after spending each dollar on your website. For example, if you set the value to one, then whenever a customer spends 1 dollar on your website, he/she will get rewarded with 1 point. And the points to price redeemed ratio means how much each point will be worth in terms of money. For example, if you set this value to 1, then each point will be equal to one dollar.
You can see the full breakdown of what every form item on this settings page will do by looking at the WooCommerce Points and Rewards documentation. Set these values and points, and keep an eye on them. You may need to tweak if you’re not seeing the results you were planning for.
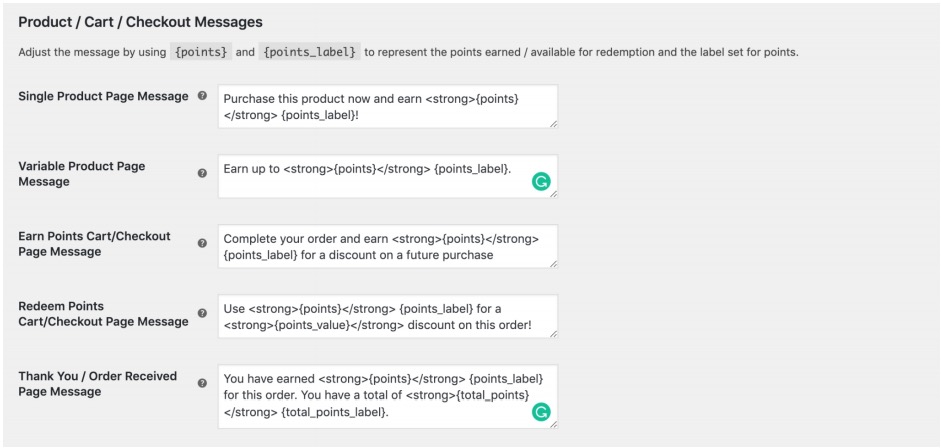
Step 4 – Customize Your Loyalty Program Messages
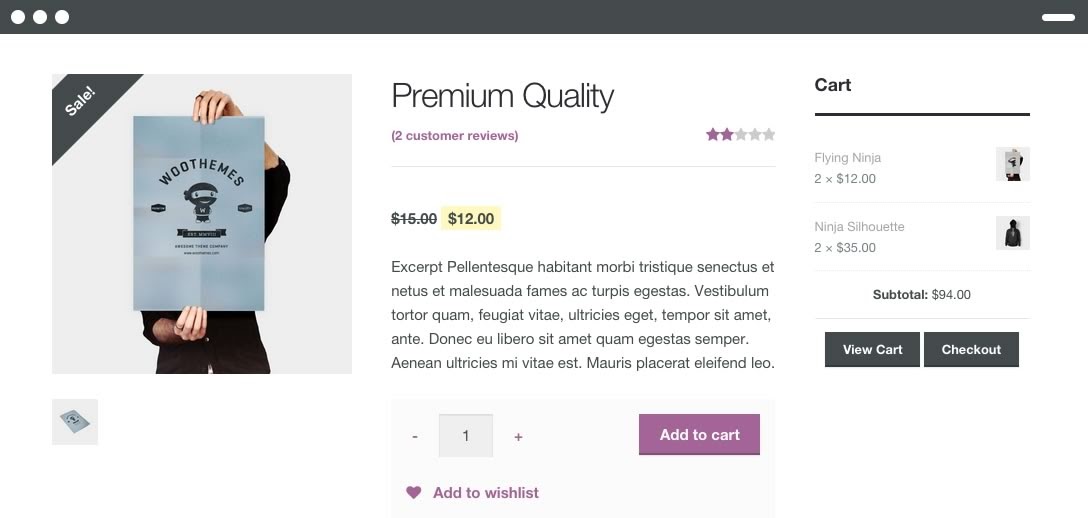
After setting up the loyalty program features, the next step is to customize your product, checkout and cart messages. You can edit the messages and change them as needed on these screens:

Don’t forget to customize your thank you message. A personalized thank you goes a long way in making customers feel special which helps with the goal of retention.
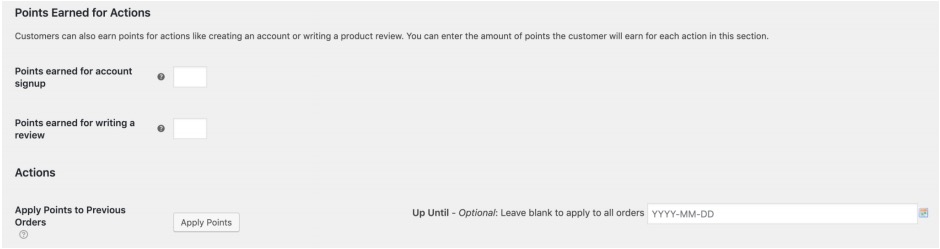
Step 5 – Decide What Else Customers Can Earn Points For
In this step, you’ll need to decide what actions will allow your customers to earn points. They can earn points for more than purchases – for example, you can also reward your customers with points for commenting on your website or even for logging in.

These types of actions and settings can be configured on the same screen. You will have multiple options for actions that earn points. Select the options that make sense for your business, and finally, save your changes.
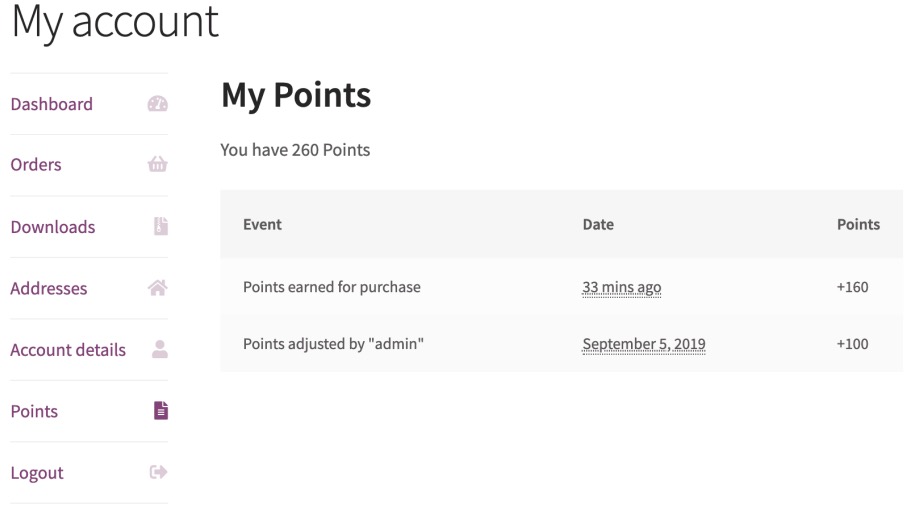
Step 6 – Test Your WooCommerce Automated Customer Accounts with Loyalty Programs
Naturally, you will want your customers to have a dashboard in which they can view how many points they have, and what they can get for those points. Thankfully, the Points and Rewards program does that for you automatically. Your customers will see their loyalty points when they log into My Account on your WooCommerce store.

And that’s all there is to it! With WooCommerce, a plugin, and no code required, you can design and run a successful customer loyalty program for your brand. And when you’re a Managed WooCommerce customer with Hostdedi, if you have questions about how to make WooCommerce work, or how to implement business-forward strategies like this, our WooCommerce experts are here to help any day, any hour.