Optimizing Your WooCommerce And Magento Product Pages

I’ve never done the experiment, but I think no one would argue that it would be possible to build a pair of identical eCommerce stores with identical products and make one much more successful than the other.
How? By building incredible product pages.
Too many eCommerce merchants take a “good enough” approach to their product pages, pulling copy and images from their suppliers without even checking to make sure the formatting is right. If you have thousands of products, automating product pages is understandable, but it’s a missed opportunity. If you want your product pages to sell, take the time to make them compelling.
What does an effective eCommerce product page look like?
Title
With most eCommerce applications, the product title appears in the blue text of Google search results and in the most prominent position of social media posts. Just like a headline in an article, the title of a product page can make all the difference to whether a shopper clicks or not.
Make product page titles concise, descriptive, and easily understood.
- Concise means short and sweet: don’t try to cram the full product description into the title.
- Descriptive means that the title conveys the essence of the product accurately: don’t use empty meaningless “creative” descriptions.
- Easily understood means written in good English (or the appropriate language for your market). Don’t use stock numbers or technical product descriptions in the title.
Put on your SEO hat and include relevant keywords, but don’t go overboard.
Images / Video
Words can’t convey the essence of a product as powerfully as images or videos. Provide a range of images that look good and that accurately represent the product. By all means, include creative art shots, but also include well-lit closeups of the product on its own.
Optimized Product Descriptions
Product descriptions are where every store can afford to be original and unique. The descriptions are a canvas on which each store can paint a word picture of the product that will appeal to their specific market segment.
Address product descriptions to the people who buy the products. As a writer, I keep the mantra “know your audience” in mind whenever I write. Each sentence is written to convey a message to that audience. Product descriptions are the same.
Once again, pay attention to search engine optimization and keywords.
Reviews And Testimonials
Social proof works. People are more likely to make a purchase when they know other people have had positive experiences.
Branding
Titles, images, descriptions, reviews — these are concrete things. Branding is more ephemeral and difficult to pin down. What feeling do you want your store to create in its users? Do you want shoppers to think you’re edgy and convention defying, technical and geeky, lighthearted and playful, serious and thoughtful?
The brand you want to cultivate should guide every decision you make about product pages, from the design to the copy and the images.
A/B Testing
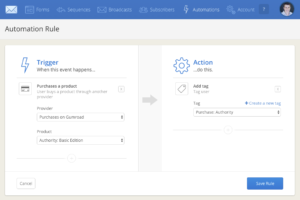
Without testing, there’s no way to know whether changes you make to product pages are effective. Nothing I’ve said so far matters more than testing. When you are considering a change, use a split testing solution like Magento’s or Nelio AB Testing For WooCommerce to make sure it’s as effective as you hope.
Most important of all, take the time to look at your product pages and ask yourself these questions.
- Would I be influenced to make a purchase by this page?
- Does this page reflect the values and image of the brand I am trying to build?
- Does this page have all the information a shopper needs to make an informed decision?
If the answer to any of these questions is no, then it’s time to give your product pages some attention.
Posted in:
Magento, WooCommerce