Top WooCommerce Image Size Hacks To Keep Your Website Fast
High-quality product images are an essential aspect of every ecommerce shop.
However, many new store owners simply upload images without optimizing them for their online stores. These large image files slow websites down.
Store owners need to find a way to optimize product images in a way that speeds up WooCommerce. Some ways to do so involve modifying WooCommerce product image sizes and working with tools and programs to convert and deliver images quickly.
3 Components of High-Quality WooCommerce Images
The ideal WooCommerce product image has the following characteristics:
- Correct dimensions. Clear product images are needed for ecommerce product page listings. Each WooCommerce image size has different dimensions depending on the type.
Adding an image with different dimensions than what the WooCommerce store theme requires can distort its looks, often leading to image blurriness.
- Optimized for website speed. WooCommerce product image sizes often affect website speed and performance. The larger the file size, the longer it takes the website to load, which customers don’t like.
Ecommerce store owners must optimize product image sizes to speed up WooCommerce. We’ll discuss this in more detail later in this guide.
- Different perspectives. With online shopping, customers don’t get to see the product up close. They have to rely on the shop page’s product photos to get a holistic view of what they’re buying.
Add product images with different perspectives to give customers a better idea of what the item looks like in real life.
WooCommerce Product Image Size
WooCommerce product images come in different sizes. WooCommerce image dimensions depend on the theme used, store user interface, and whether the store uses an image zoom plugin.
A minimum WooCommerce image size of 800 to 1000 pixels is recommended for standard products. If you have more complicated and detailed products, a larger image (e.g., 2000 pixels and above) will let customers zoom in to see the item’s details.
WooCommerce image types include:
- Catalog image. These are medium-sized images used in single product page loops such as the Shop, Product Category, and Related Products pages.

ALT: WooCommerce catalog image from tanksthatgetaround.com
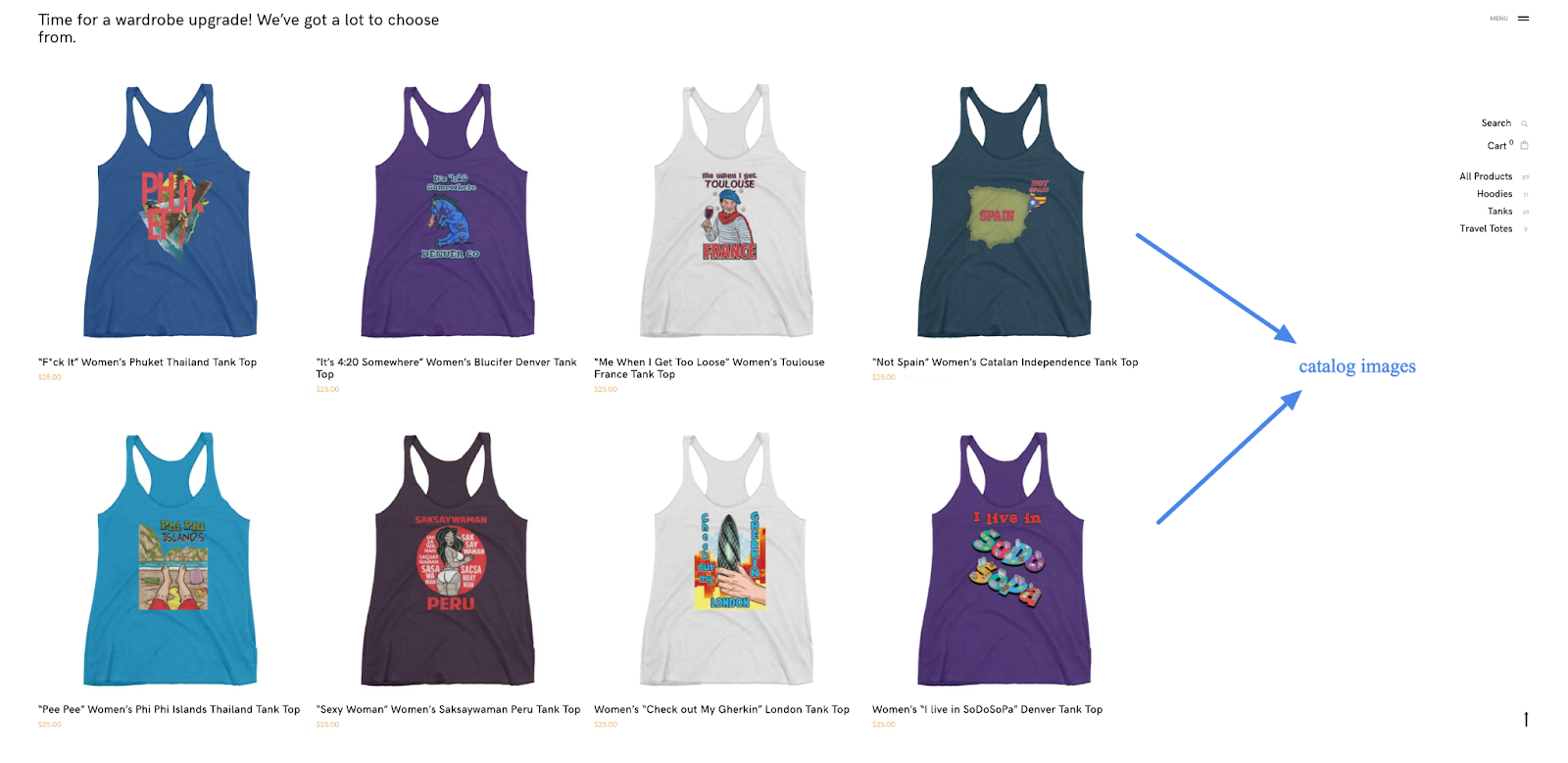
- Single product image. Also known as the main or featured image, this is usually the first and largest image on the WordPress product listing. The main image width is usually 600 pixels and is uncropped by default.
- Thumbnail image. These are the small images used in the shopping cart, widget, and product gallery. They’re usually square and cropped.
The thumbnail image size can be adjusted depending on usage. The WooCommerce thumbnail size is set to a default of 600 pixels in width, and cropping aspect ratios can be customized by the store owner.
On the other hand, the gallery thumbnail image has a default size of 100 pixels x 100 pixels.

ALT: WooCommerce single product image and thumbnail from tanksthatgetaround.com product page.
Setting Up WooCommerce Image Sizes
One of the most common problems with ecommerce product listings is heavy or blurry product images.
When images are blurry, your WooCommerce product image size settings may be too small, or your images need to be higher resolution.
The latest WooCommerce version empowers you to crop, resize, and regenerate images. Images are also compatible with WordPress themes.
Since WooCommerce 3.3 was released, themes can be designed with defined image sizes. If the theme developer does this, store owners cannot change image sizes, and only the cropping option will be visible.
There are three image cropping ratio settings available. New image dimensions depend on the cropping method and image width.
You can modify image settings with WooCommerce’s Customizer. To do this, go to Appearance > Customize > WooCommerce > Product Images.
You can also use a product image plugin like WooThumbs for WooCommerce, which lets you change image sizes.
Optimizing Images To Speed Up WooCommerce
There are tricks you can do to your images to speed up WooCommerce. These include:

ALT: WPSmush plugin page.
- Setting up a content delivery network (CDN). A CDN is a network of servers that deliver content closest to the user’s location. CDNs are best for static content like images.
You can sign up for a separate CDN service, but some web hosting providers like Hostdedi include this feature in its managed hosting plans.
- Converting your images to a different format. The most common image file types are GIF, JPG, and PNG. One of the newer image formats that are optimized for websites is WebP. WebP images are 30% smaller than JPGs.
There are several plugins you can use to convert images to WebP.
Final Thoughts: Best WooCommerce Image Sizes To Speed Up WooCommerce
Product images are an essential part of product pages.
Ecommerce shops require high-quality images, which usually have larger file sizes. However, these large image files tend to slow websites down.
There are many ways an ecommerce shop can optimize WooCommerce product image sizes, including resizing, converting, and compressing images.
Investing in a CDN also speeds up WooCommerce, but you have to sign up for a separate one if your web hosting doesn’t include it.
With a Hostdedi managed WooCommerce hosting plan, you won’t need to sign up for a separate CDN, as we include it in your package.
Sign up for a free trial of Hostdedi’s managed WooCommerce hosting plan today.