Performance & Page Speed Are Everything
There is a lot of discussion about the changes that Google made around ranking factors. Most experts regularly agree that you should pay attention to — and also ignore — Google when it comes to search engine results.
What they mean is that you should understand the changes to the algorithms so that your pages continue to rank. But you should also try to not pay attention too much because you shouldn’t focus on Google. You should focus on writing for humans, as that’s what Google is trying to do as well.
Page Load Time is a Ranking Factor
In the midst of the changes to their core algorithm, Google’s new Core Web Vitals focus on Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
Before you focus completely on those three factors, it’s important to understand that Google pays attention to tons of ranking factors.
One factor that has always been important is page load time. You won’t see it in the pie chart from the FirstPageSage article, unless you know what you’re looking for. And what you should be looking for is user engagement.
When a page takes too long to load, user engagement drops off. And user engagement is 5% of the algorithm — making it the 6th most important factor.
The Web Almanac tracks internet stats and produces a yearly report. In the 2020 report, looking at page weight, it stated,
“…we are closing in on 7 MB of page weight on mobile and 7.5 MB on desktop at the 90th percentile. The data is following an age old trend: growth in page weight is on the upward trajectory yet again…”
Load times get slower and slower as web pages get larger and larger. And the two factors driving page weight are images and JavaScript.
Page Weight Matters
Why should we worry about page weight and load times? Is it only because Google cares? Absolutely not. In an article from Semrush on speed, performance and SEO, they report:
In other words, they’re telling us what we already know: people will spend less time on our site when the site doesn’t respond fast enough.
The same article gives us a rubric for how fast our pages need to be:
-
If your site loads in 5 seconds, it is faster than 25% of the web.
-
If your site loads in 2.9 seconds, it is faster than 50% of the web.
-
If your site loads in 1.7 seconds, it is faster than 75% of the web.
-
If your site loads in 0.8 seconds, it is faster than 94% of the web.
So what is behind the slowing performance of the web at large and our sites more specifically?
File Sizes, Request Counts, & JavaScript
The answer is both simple and frustrating.
Our website pages are getting larger because the internet is getting faster (in most places). And because the internet is getting faster, most people (developers included) are worried less about the optimization of a few bytes here and there.
There’s no single culprit. But collectively, the plugins we’re installing and the themes we’re using are getting bigger than they ever were before.
But it’s not just themes and plugins. In fact, one of the largest sources of JavaScript on web pages is third party scripts. In other words, the scripts we add for ads, personalization, A/B testing, and more all bring more external requests for JavaScript files.
More requests per page, pulling down more and larger files, will result in only one thing — heavier pages that load more slowly.
The worst part about it is that Google is now paying attention to how we deliver pages and sites on mobile devices in their mobile first initiative. And the Web Almanac report mentioned previously highlights a troubling dynamic when it comes to JavaScript and mobile devices.
“37% is the percent of the median mobile page’s JavaScript bytes that are unused.”
In other words, we’re building pages that are getting pulled down to mobile devices, which are calling out to download JavaScript, which then isn’t being used at all.
We should be troubled by this. But the owners of websites and even some of the freelancers building websites don’t always know the nuances of what’s going on within the plugins or themes that they’re installing.
The Impact of Adding New Plugins
Until recently, when a website owner or site builder installed a new plugin, there was very little they could do to evaluate its performance. They could rely on comments or ratings on marketplaces or the plugin repository, but other than that, there wasn’t an easy way to know if a plugin would slow a site down.
The reason for this is as complicated as figuring out a plugin’s performance. Performance could be a result of great or poor hosting. There could be subtle conflicts between plugins that might cause errors on a page that could go unnoticed.
Testing the performance of a plugin would mean creating an environment (that matches the production environment) with a complete copy of everything on the production site, and then running tests against it.
But even then, you’d need to be able to isolate what was slow. Was it large files within the plugin? Or was it the number of outbound calls to poorly performing sites? Or was it a conflict with another plugin?
And that kind of monitoring is normally outside the skills and resources available to a site owner or builder.
As a result, most owners and builders simply install plugins and hope they won’t slow things down. And later, often much later, when a site feels slow, they hire someone else to come figure it out.
In other words, the cause and effect feedback loop for a new plugin and the site performance has been non-existent.
Plugin & Theme Updates
It’s not just new plugins that cause this challenge. Plugin and theme updates aren’t regulated in any manner. In other words, there is nothing that stops a plugin developer from radically re-writing their plugin and pushing it out as an update.
This has, in the past, created challenges when plugins are bought and then changed by the new owners.
But there’s another dynamic to consider when it comes to performance and PageSpeed scores.
When a plugin author decides to change their architecture, or add a new feature, they’re adding new code to their plugin. And that little update can take a high-performing plugin and turn it into a site performance nightmare — without anyone knowing.
The Plugin Performance Monitor
There isn’t a single site owner or site builder that enjoys the state of the world we’re in. Every one of them knows that performance and PageSpeed scores are everything. But knowing and being able to do anything about it are two different things.
We set out to solve this problem at Hostdedi for all our WordPress and WooCommerce customers. We wanted to create a feedback loop that would show them how the actions they were taking were impacting their site’s performance scores.
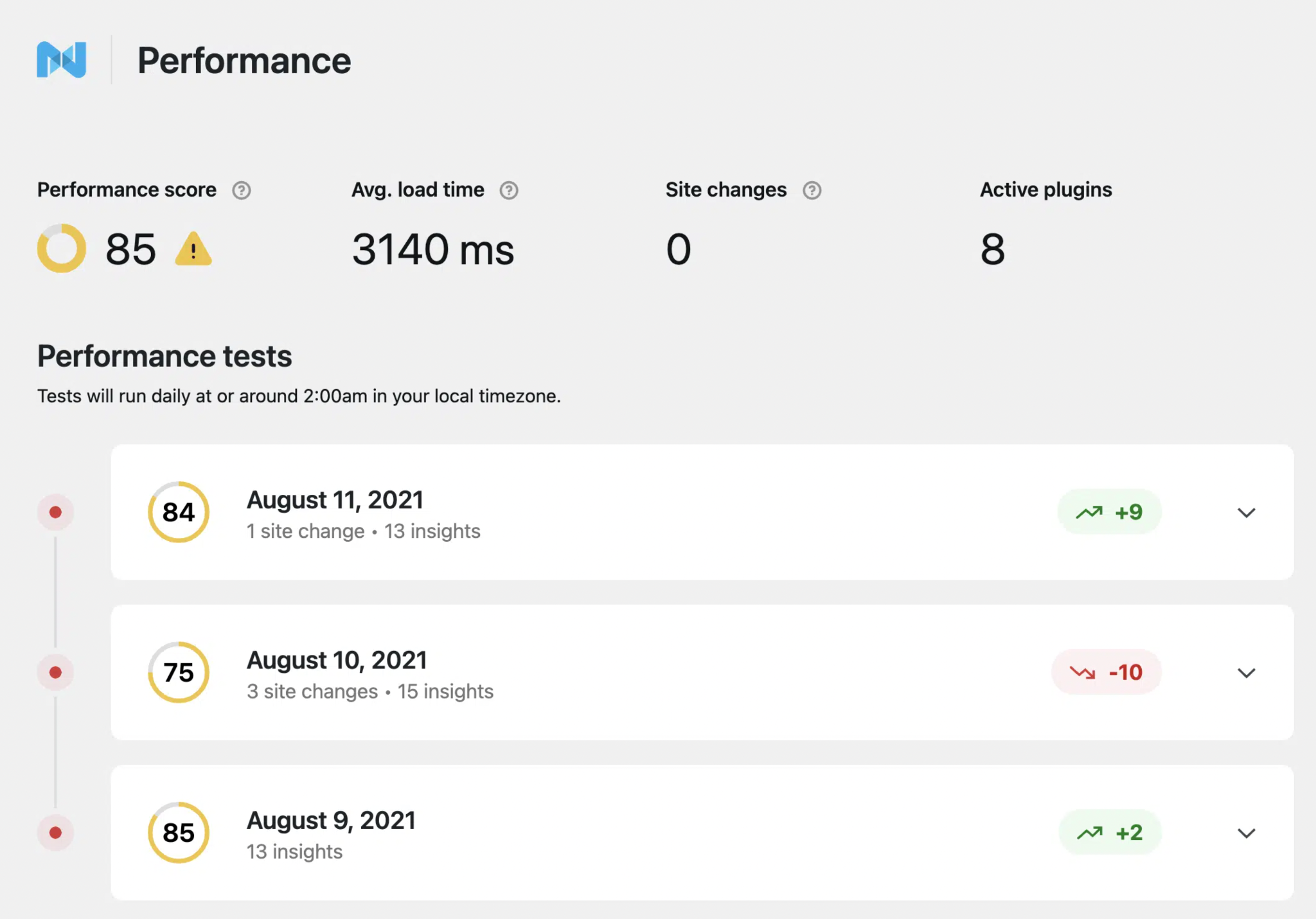
To do that we needed to start by collecting those PageSpeed scores nightly. But it wasn’t just about the scores. We needed to decipher all the feedback Google provides, and determine what was causing any changes in performance.
We’d then have to match the performance degradation or improvement to the changes being made on the site — from a user uploading large photos, to a site owner adding a new plugin or changing a theme.
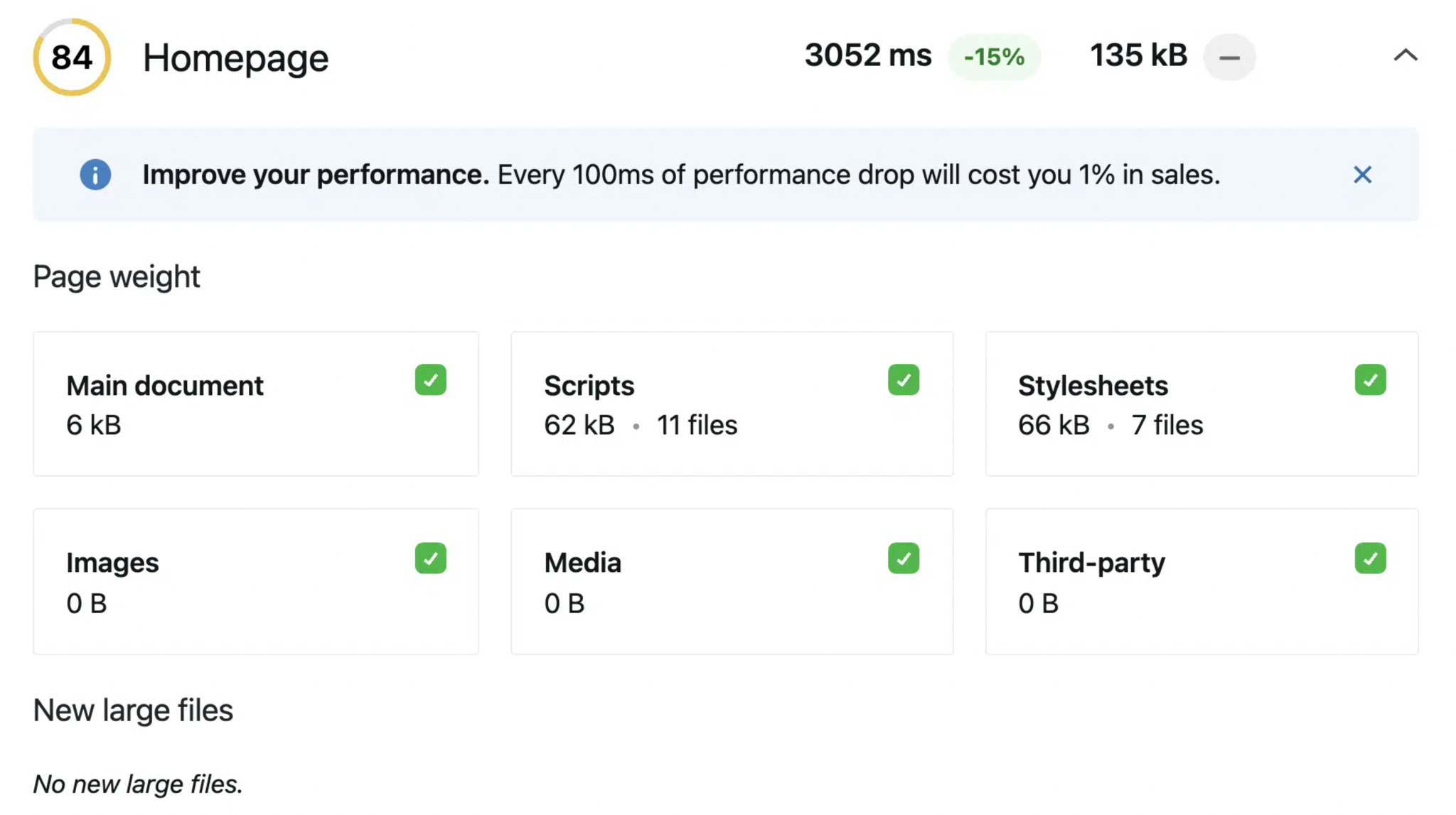
Lastly, we’d have to make all of that simple so that anyone could look, at any time, and see how the changes that were being made — via user interaction or plugin updating — were impacting performance scores.
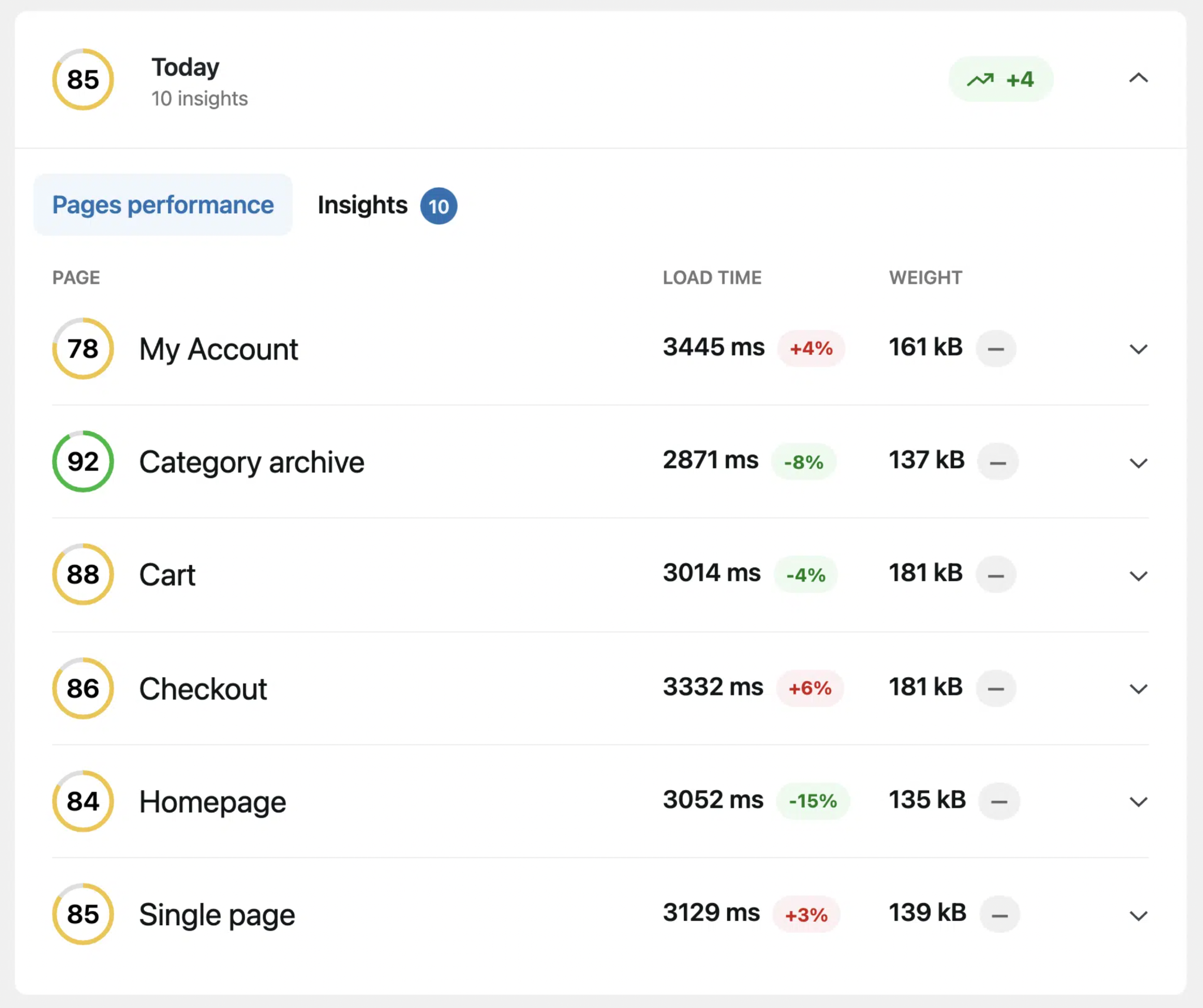
The best part of this is that you can adjust which pages you want the Plugin Performance Monitor to watch. So for WooCommerce stores, you can ask it to pay attention to pages like your cart, your my-account, and your checkout pages.
This provides excellent feedback when you’re installing plugins that are supposed to help speed up your store and you find out they’re not working as advertised.
Only Available with Hostdedi Hosting Plans
The good news is that new customers are already seeing the Plugin Performance Monitor deployed on their sites. Existing customers will see it roll out on all their sites in the next few days.
Every WordPress and WooCommerce hosting customer will now have a direct and immediate way to know how their site is performing, and where they may want to make changes (or reverse previous changes) on their site.
At Hostdedi, we understand that performance is everything. We brought image compression to Managed WordPress hosting before anyone else did. We brought performance changes to WooCommerce order data and WooCommerce reviews before anyone else did.
And now we’re bringing you the best performance monitoring before anyone else has — because we know that you know that performance is synonymous with user engagement, and it’s what matters most.
Try It Yourself
With Hostdedi, better is built in.
See for yourself with a two-week free trial of fully managed WordPress or WooCommerce hosting.