Who Offers the Fastest WooCommerce Hosting?
In today’s online landscape, if your site is slow, you’re forgotten.
Site visitors will bounce if your site takes too long to load. Slow sites hurt your rankings on Google too. Faster sites are rewarded with higher positions on the search engine results pages.
And when it comes to online stores, a slow site can really cut into your sales.
Website performance matters. And a good host can make all the difference in the speed of your site. That’s because the greatest factor affecting site speed is your host. But not all hosts are created equally.
A good WooCommerce host can provide the speed you need. Keep reading to learn what to look for and who offers the fastest WooCommerce hosting.
Understanding the Unique Needs of WooCommerce Hosting
Many hosts provide managed WordPress options. A number of hosts also provide Managed WooCommerce hosting. Proceed carefully here.
You need to examine hosting providers closely. Many focus on WordPress and also offer WooCommerce hosting. You’ve probably heard of Bluehost, GoDaddy, and WP Engine, just to name a few. The primary focus of these companies is WordPress — not WooCommerce.
But the resources they’ve spent on WordPress may not translate well over to WooCommerce when it comes to hosting. While WooCommerce is built on WordPress, it comes with its own unique needs in hosting.
For example, caching layers may work for WordPress sites. But when it comes to the ecommerce experience, it just doesn’t work the same. You can’t cache a site for someone who needs to browse your products and add them to their cart. These interactions can’t be cached.
That’s why you need to find a WooCommerce hosting solution that is uniquely dedicated to the ecommerce experience.
But where to start?
We ran an experiment to find the fastest WooCommerce hosting. See what we found.
Running a Test to Find the Fastest WooCommerce Hosting
To find the fastest WooCommerce hosting, Hostdedi ran an experiment.
Creating the Sample Store
First, we created a sample store with 2000 products in it. For this test, we loaded 37,000 orders in the sample store. We also added 9,000 customers.
Selecting Different Hosts to Test
From there, we tried out hosting plans at different hosting companies and imported our store into each of them. Here are the hosts we tested.
- BlueHost
- GoDaddy
- WP Engine
- SiteGround
- Kinsta
Testing Different Ecommerce Interactions
Next, it was time to test a few different user journeys: store browsing and store buying.
Store browsing included navigating between the main pages as well as the individual product pages. For store buying, we tried adding items to the cart and checking out.
For these tests, we used 50 to 200 VUs (virtual users). To keep things consistent, the same store and steps were tested in the same way for each host.
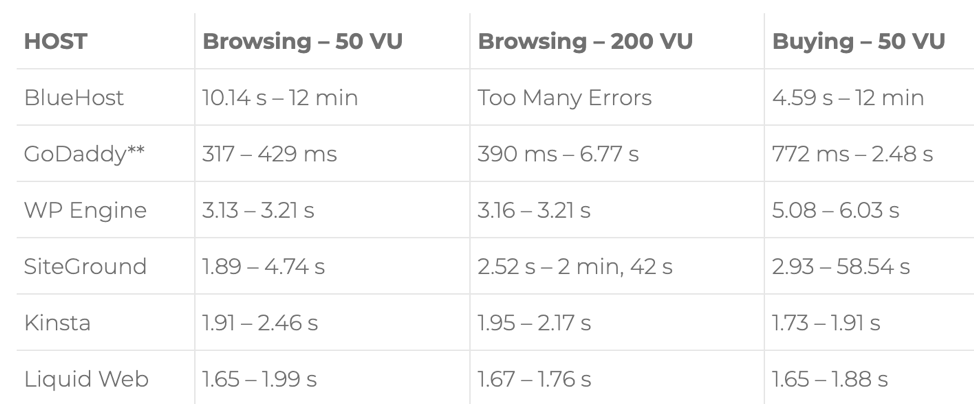
The Results
As you can see, Hostdedi by Liquid Web was the clear winner.
Here’s how we provide the fastest WooCommerce hosting.
How Hostdedi Provides the Fastest WooCommerce Hosting
Unlike hosting providers who mainly focus on WordPress, Hostdedi provides a very specific setup and plans truly optimized for hosting your WooCommerce store.
PHP Workers
Hostdedi providers have much higher PHP worker levels than a number of other hosting providers. Think of PHP workers as different checkout lanes. The more checkout lanes there are, the more customers can check out in the store. If the store offered only a couple of checkout lanes, it would take forever. That’s why it’s important to have enough PHP workers to keep your site fast.
Dedicated Hosting
Other hosts might end up hosting your store or stores on high-density shared hosting, which means you are sharing resources with other customers’ stores.
Site Optimization
Hostdedi provides site optimization to your store after it has been migrated and is love. All you have to do is submit a support ticket. We’ll make sure that your store is fast for customers.
Scaling & Caching
Hostdedi provides high-performance Managed WooCommerce plans which include many performance features, like higher PHP worker levels, auto-scaling, Redis object caching and a built-in full-page cache.
Full-page caching will help reduce the number of PHP workers that are used on your store’s server. That’s because the static HTML version will be served out for customers with cart, checkout, and “My Account” pages being excluded from being cached.
Built-In CDN
Hostdedi provides fast WooCommerce hosting as well as an easy-to-use portal. Hostdedi even provides its own in-house CDN. This ensures that site assets are served out quickly to customers. The Hostdedi CDN can be integrated using a number of full-page caching plugins.
Optimized Front-End and Back-End
It’s one thing for a site to be fast just on the front-end when browsing through the site.
It’s a whole other thing to be fast when you’re adding products to your cart or checking out — and also for shop owners to manage the store in wp-admin.
Hostdedi hosting helps improve the front-end and the back-end performance of your WooCommerce store.
Get Fully Managed WooCommerce Hosting with Hostdedi
The higher number of PHP workers, solid platform, built-in full-page caching, cloud accelerator, Redis object caching and in-house CDN are all built into Hostdedi’ hosting plans.
All of these elements work together to load your WooCommerce store fast for customers. Whether they’re browsing products or checking out, you can be sure they’ll have a great experience on your site when you host with Hostdedi.
One of the easiest ways to improve performance for your existing WooCommerce store is to move your store to Hostdedi. Hostdedi has plans designed specifically for hosting high-performance fast optimized WooCommerce stores.
Hostdedi offers fully managed hosting for WooCommerce designed for fast, high-performing stores. Hostdedi also:
- Offers high performance and site speed.
- Dynamically scales and optimizes.
- Secures your store with always-on monitoring.
See why we have a 4.3 out of 5 star rating on TrustPilot.
Start your free two-week trial of fully managed WooCommerce from Hostdedi today.