How Will WordPress 5.0 and the Gutenberg Editor Affect My Site?

We’re not in the business of fear-mongering, so we want to reassure you that your website is almost certainly going to be fine. However, we’re also realists, and we know that site issues can spring up out of seemingly nowhere. This is why we always recommend making changes to a dev site before making them to your production site. With WordPress 5.0 being such a radical departure from the CMS’s previous iterations, if you were ever going to test a site update, now is the time.
This article will cover what WordPress 5.0 is, what it’s going to mean for your site and you, and how to make sure that everything is working perfectly the day you go live.
What is WordPress 5 and the Gutenberg Editor?
Editing in WordPress, while relatively easy, has always had its downsides. Unique placement and sizing of page elements were awkward and for users that didn’t have advanced development knowledge, the answer was always been to install a plugin. The problem with this is that too many plugins can slow your site to a crawl and make user experience terrible.
WordPress 5 addresses this issue by providing much more “out of the box” functionality. The new Gutenberg editor offers users an interface that’s much more “you see what you get” than the classic WYSIWYG editor.
With this added functionality, some of the core features of WordPress have had to change. This has caused many site owners to ask whether WordPress 5 will break their site. We’re here to reassure you that it won’t as long as you take some simple precautions beforehand.
What’s Going to Change?
Your site itself won’t change too much with the new editor. That being said, there are going to be some changes to the way that you WordPress. Most of those changes are going to take place during editing.
You’re Going to Develop a New Workflow
It doesn’t matter how you make changes to your site, you are going to have to adjust to a new WordPress workflow.
At WordCamp US 2018, Matt Mullenweg talked about how previous versions of WordPress were not entirely compatible with Word. Copying content would often result in strange irregularities and problems in formatting. One of the goals Gutenberg has managed to achieve is the ability to copy and paste content while maintaining formatting. For WordPress users that don’t access the coding portion of the editor, this is huge.
The Editing Experience For Contributors Will Be Easier
If you have someone, or a group of people, that contribute to your blog periodically, the editing experience is going to get a lot easier for them.
The new Gutenberg editor interface is clean and easy to navigate. Functionality is quickly picked up, and how to access a certain set of features is easily applied to finding others.
Other tools that will make a new contributor’s experience easier include:
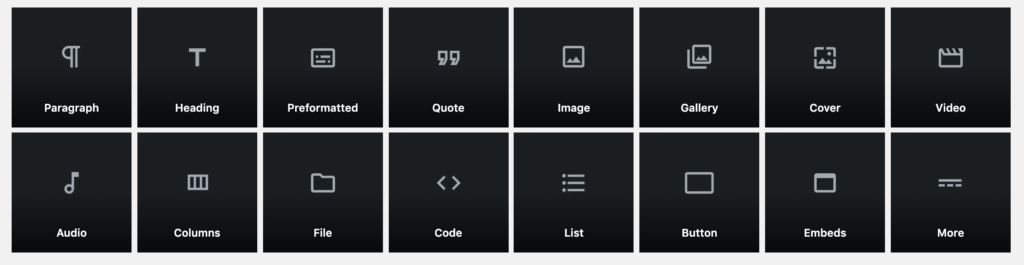
- Drag and drop building through “blocks”
- Preformatted “blocks” for different types of content (image, paragraph, header, etc)
- Individual block formatting for placement and style
- Simplified but powerful option menus
You’re Going to Use Fewer Plugins
… and this is a good thing. Too many plugins spoil the broth (or website), by increasing page load times and reducing the quality of user experience.
By offering a lot of advanced functionality through the Gutenberg editor itself, a number of features that basic users previously had to rely on plugins for are now included as standard.
The Current State of WordPress 5.0
Gutenberg has already had over 1.2 million active installs, with 86k posts being written and published daily. The fact that there are that many people already actively participating should put your mind at rest.
Of course, like any updated and changed piece of software, bugs do still exist. The main worry for many site owners and WordPress developers is how the new update will interact with plugins and themes.
WordPress 5.0, Themes, and Plugins
While many theme and plugin creators have spent time updating and ensuring compatibility with WordPress 5.0, there are still some that have not been updated – and possibly will not.
If you’re using a plugin that hasn’t been updated in several years and is still only technically compatible with WordPress 4.1, then you may have a problem. Luckily, the Gutenberg editor has added a lot of functionality to the default editing experience – potentially making your dated plugin redundant.
WordPress 5.0 and Page Builders
Another area of worry for many WordPress developers is how page builders will interact with the update. So far, we haven’t seen any issues. For the most part, because page builders are avoiding the Gutenberg editor entirely, pages created with page builders should remain stable.
Does this mean you shouldn’t test your site with 5.0 before you go live? Probably not.
How to Prepare Your Site for WordPress 5
Getting ready for the WordPress 5 update is simple… if you’re prepared.
The first step is spinning up a development environment to test how the update will affect your site. In the few cases that something is different, it’s probably not going to be sitewide, so testing each page for functionality and content is important.
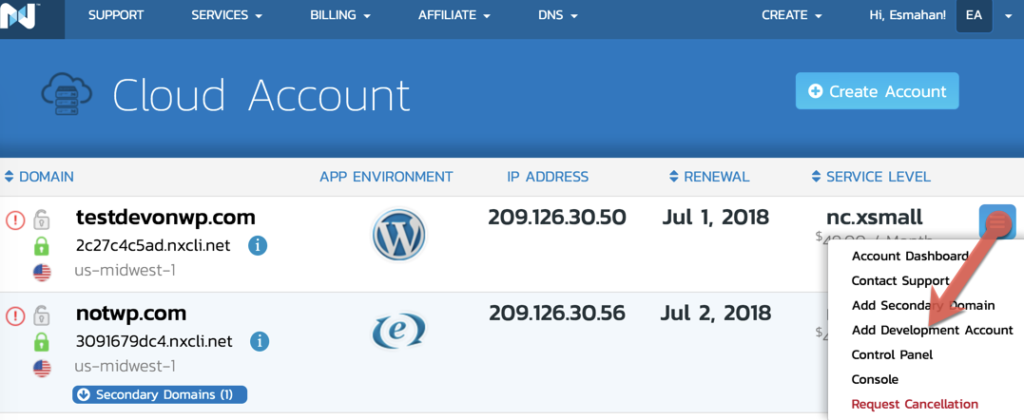
If you’re hosting with Hostdedi, spinning up a dev site is simple, and can be done through your client portal. Start by going to Services -> Cloud Accounts, then find your WordPress environment in your list of services. Click the dropdown and select Add Development Account. After a short series of steps, your dev site will instantly go live, complete with its own domain.
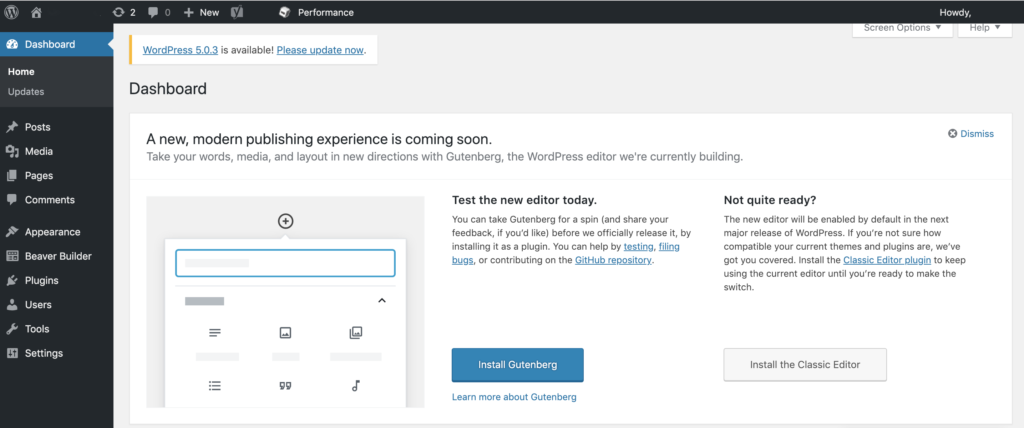
Once you’ve spun up a test environment, you can then update WordPress through your Admin Panel. You can either select the small callout along the top or the huge callout just underneath the dashboard title.
What and How to Test
Testing your development site is similar to testing a site migration. In fact, we recommend following similar steps. This includes five primary different checks:
- Content Presence
- Content rendering
- Loading behavior
- Site links
- Load times
While you’re testing the site, you’re also going to want to keep an eye on how plugins and theme elements react to the changes. This is largely going to be covered under content presence and loading behavior. You may find that something has loaded incorrectly, or behaves in a strange way. Identifying these problems is easy. Identifying load time issues is not.
Identifying Performance Issues
It’s important during any site change, to check whether performance has taken a hit. We don’t need to reiterate how much of an effect on conversion and bounce rate a slow site can have.
Luckily, checking site speed is easy, and can be done through Lighthouse. To check site speed with Google Lighthouse, you can follow our guide to auditing WordPress site performance.
The Bottom Line: Will WordPress 5 Break My Site?
The short answer is: probably not, but it’s better to be safe than sorry.
Gutenberg and WordPress 5 have already been adopted by so many people, with a comparatively small number of problems, that it’s unlikely you’re going to experience issues that haven’t been created by another user at some point.
Yet as per Murphy’s law, if you give something a chance to go wrong, it probably will do. Start off on the right foot with WordPress 5.0 and spin up a dev site.
Posted in:
Hostdedi